Designen für mobile Endgeräte – 5 Tipps für responsives Design
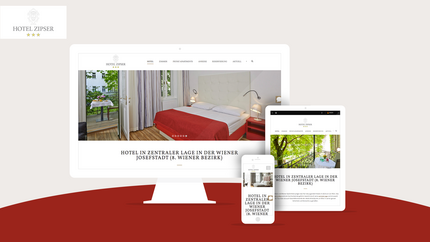
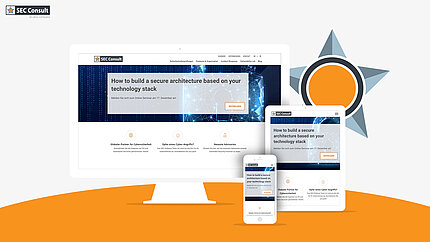
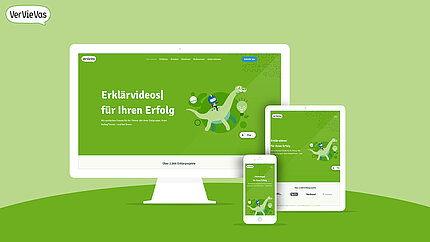
Responsive Webseiten – also Seiten, die den Inhalt an die Breite des Ausgabegeräts anpassen – sind schon lange Standard im Internet.
In meinem Blogpost möchte ich meine 5 Top Tipps zum Gestalten solcher Webseiten zusammenfassen.
1. Verwende ein Raster – Grid
Designen ohne Raster ist schon bei Printprodukten keine gute Idee, spätestens bei responsiven Webseiten entpuppt sich ein Entwurf ohne Grid als absolute Katastrophe in der Programmierung. Um Seiten wirklich responsive zu machen, wird im Code ein Grid festgelegt und die Inhalte passen sich dann dynamisch an die vorhandene Pixelbreite an bzw. brechen an definierten Breakpoints um.
Wir verwenden zum Beispiel das Gridkonzept von Bootstrap. Wichtig ist also, das Raster gemeinsam mit den Programmieren festzulegen, bevor mit dem eigentlichen Design begonnen wird.

2. Desktop first? Mobile first?
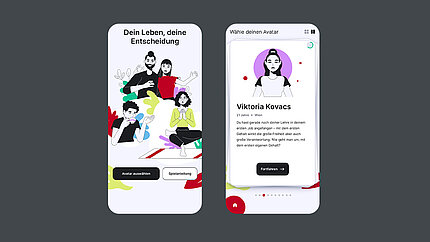
Bei einigen Projekten habe ich bewusst versucht, wirklich mobile first zu designen. Das heißt ich hab das ganze Layout im ersten Schritt nur für mobile Endgeräte gestaltet und auf Basis dessen dann die Desktopansicht.
Allerdings schränkt man sich so schon von Anfang an sehr ein und auch bei Kundenpräsentationen kommen die Screens normalerweise nicht so gut an, da die mobile Ansicht auf unserer Beamerleinwand nicht sonderlich ansprechend aussieht.
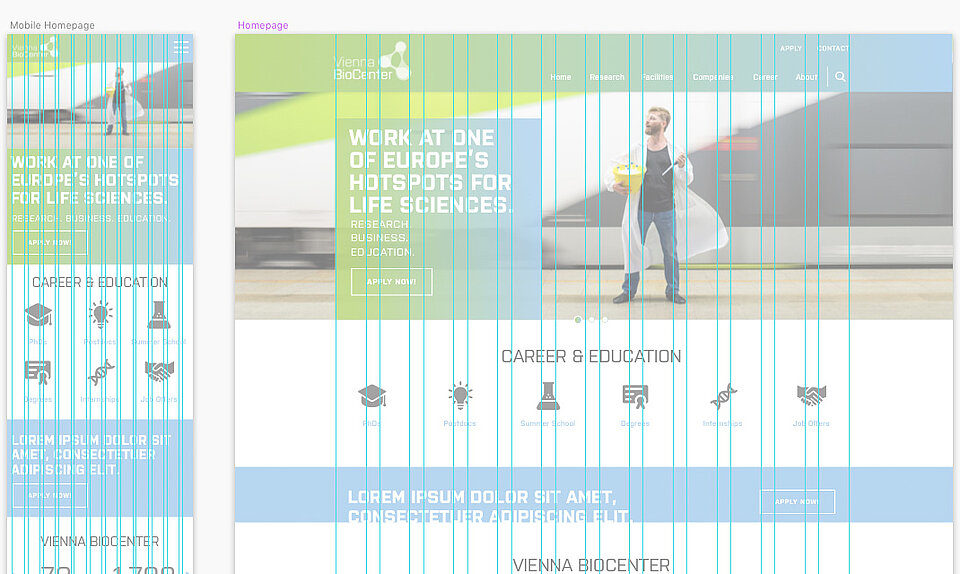
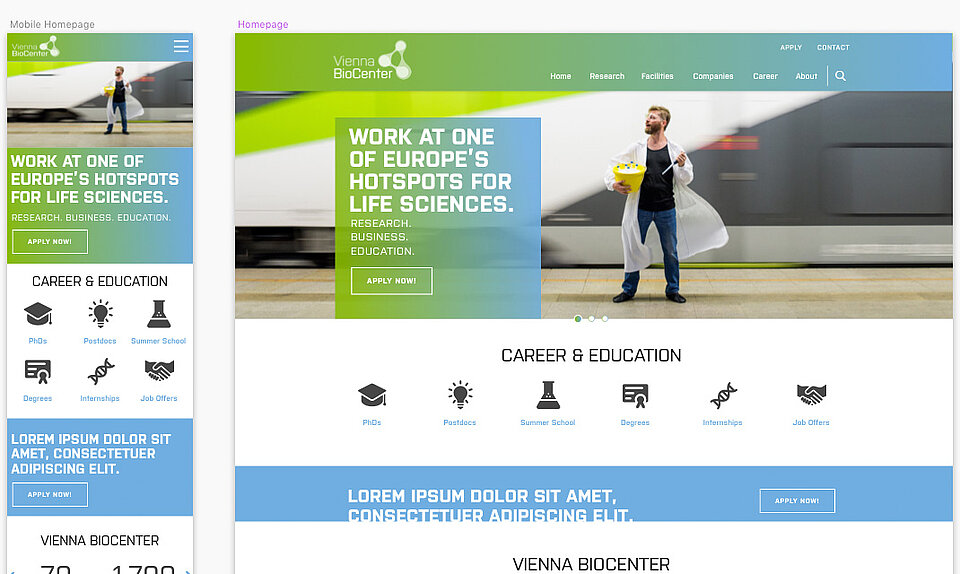
Mein derzeitiger Ansatz ist jetzt erst die Desktopauflösung zu designen, aber mir dabei auch Gedanken zu machen, wie und ob die Elemente auch auf Mobile funktionieren könnten.
Dazu nutze ich das Artboard Feature von meinem Screendesign Programm und habe neben der großen Auflösung eine mobile Ansicht, in der ich die jeweiligen Elemente auf ihre Skalierbarkeit überprüfen kann.

3. Navigation
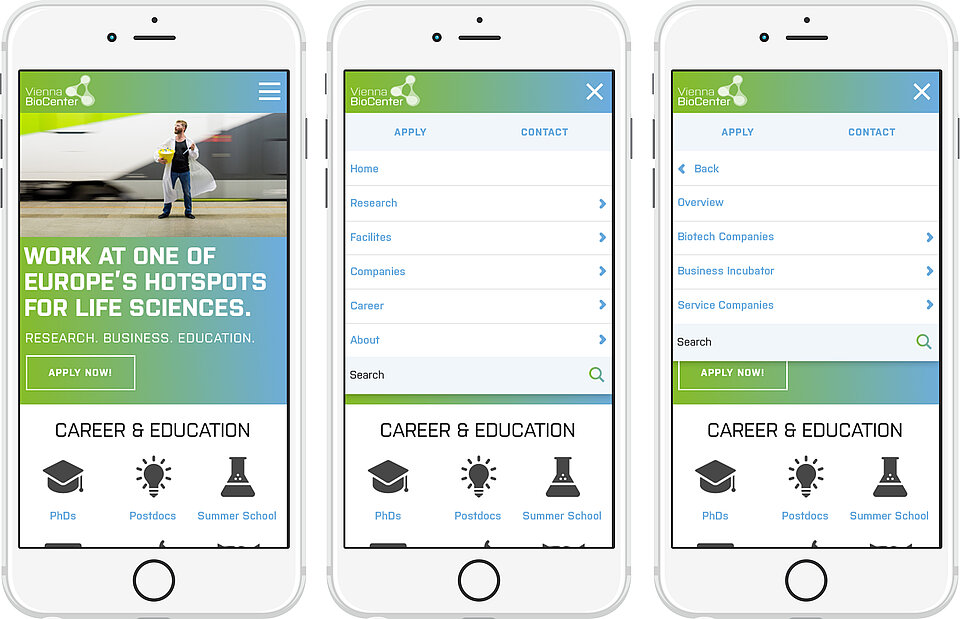
Auch die Navigation muss sich natürlich an die vorhanden Breite des Screens anpassen. Da bietet sich an, eine sogenanntes Burger Icon zu verwenden, hinter dem sich dann die eigentliche Navigation befindet.
Allerdings gibt es Menüpunkte, die auch in dieser Version der Navigation gleich im Header platziert werden sollten, wie zum Beispiel der Warenkorb bei einem Shop oder in manchen Fällen auch die Suche.
Dann bleibt noch die Überlegung wie ein User zu eventuellen Unter-Ebenen im Menü gelangen kann und wie er von dort wieder zurück kommt.

Der Name „Burger Menü“ stammt übrigens daher, dass besagtes Icon mit etwas Phantasie einem Burger ähnelt.

4. Kein Mouseover auf Touch Geräten
In der Hitze des Gefechts vergisst der ein oder andere eventuell, dass es auf Touch Geräten kein Mouseover gibt. Auch dafür müssen unter Umständen Alternativen gefunden werden bzw. können Mouseovers auch auf Dinge beschränkt werden, die dem User auf Tablets und Handys nicht fehlen werden – wie zum Beispiel optische Mousover Effekte bei Teasern und Links oder ähnliches.
5. Schriftgrößen, Kontrast & Größe von Buttons und Klickflächen
Last but not least: Unbedingt darauf achten, dass die Schriftgrößen auf mobilen Geräten groß genug sind und Texte farblich genug Kontrast bieten, um ihre Lesbarkeit zu fördern. Buttons uns klickbare Flächen müssen unbedingt groß genug sein um sie bequem am mobilen Gerät antippen zu können. Teste das am besten direkt auf einem Handy. Du kannst dir zum Beispiel einen Screenshot schicken, oder – wenn du ein Präsentationstool wie Invision verwendest – gibt es dort die Möglichkeit, per SMS einen Link auf dein Gerät zu schicken, auf dem du dir das Design dann ansehen und überprüfen kannst.
Das wären meine 5 Top Tipps – hab ich vielleicht etwas vergessen? Ich freue mich über Feedback und Ergänzungen!