Website Performance:
Schneller ist besser
Schnelle Websites verkaufen besser. Warum? Die Seite erscheint höher in Suchmaschinen, die Benützung macht mehr Spaß und durch die bessere User-Experience wird eher gekauft oder angefragt. Wir planen Website-Performance von Beginn an ein und verfolgen die Umsetzung durch alle Projektphasen.



Performance bei Projektbeginn planen
Wie schnell eine Seite lädt, hängt von vielen Faktoren ab.
Dazu zählen:
- die Größe der zu ladenden Dateien,
- die Ausführungsgeschwindigkeit des Programmcodes am Webserver und
- im Webbrowser des Besuchers und die Geschwindigkeit von Internetleitung und Webserver.
Nicht alle dieser Faktoren kann man beeinflussen. Besonders der wichtigste Faktor, die Qualität der Programmierung, liegt aber in unserer Hand. Sie muss von Beginn an berücksichtigt werden.
Auch wenn zwei Programme "funktionieren" und dasselbe Ergebnis liefern, können riesige Qualitätsunterschiede bestehen. Während das eine Skript vielleicht gleichzeitig von 1.000 Usern genutzt werden kann, stürzt das andere schon ab, wenn drei gleichzeitige Zugriffe erfolgen. Deswegen spricht man bei Themen rund um Website-Performance auch von "nicht-funktionalen" Anforderungen.
Ein Beispiel aus unserer Praxis: Ein Kunde bestellte eine komplexe Facettensuche, bei der eine Produktpalette über kombinierbare Filter eingeschränkt werden sollte. Wir stellten die Programmierung fertig, alles Test liefen wunderbar. Als dann aber alle 50.000 Produkte aus der Warenwirtschaft importiert waren, dauerte ein Suchvorgang plötzlich 90 Sekunden. Viel zu lange für eine Website! Obwohl die Suche "funktionierte", war sie nicht zu gebrauchen. Wir mussten den Suchalgorithmus komplett neu programmieren. Wir verloren dadurch Zeit und Geld.
Deshalb bestehen wir heute immer darauf, dass repräsentative Daten schon in der Programmierphase zur Verfügung stehen und dass bei kritischen Projekten frühzeitig Lasttests gemacht werden. Unser Entwicklungsteam arbeitet immer auf das Ziel einer schnellen Website hin. Dank unserer jahrzehntelangen Erfahrung brachten wir schon viele Webseiten, Apps oder Webshops erfolgreich durch Hochlastsituationen. Diese treten z.B. bei Werbung oder PR-Auftritten im Fernsehen auf. Auch der Versand an große E-Mailverteiler oder die Abwicklung von heiß umkämpften Eventanmeldungen kann Websites zum Abstürzen bringen. In solchen Fällen macht sich der Aufwand bezahlt. Verglichen mit potenziellen Imageschäden oder Geschäftsentgang durch abgestürzte Websites ist dieser ohnehin meist günstig.
Die Wartezeit als UX-Faktor
Die sogenannte User Experience (UX), also das "Erlebnis" bei der Benützung einer Website, wird durch die Ladezeit stark beeinflusst. Wobei es weniger auf die absolute Dauer als auf die empfundene Wartezeit ankommt.
Unbedingt zu vermeiden sind passive Wartezeiten, bei denen während des Ladens der Seite nichts passiert. Mit der richtigen UX-Strategie lässt sich dieser Frust verhindern. Die Website kann beispielsweise Feedback darüber geben, wie lange die Ladezeit noch dauert. Eine Sanduhr oder ein Ladebalken verkürzen die Zeit. Eine andere Möglichkeit ist das priorisierte Laden jener Seitenelemente, die sich im sichtbaren Bereich befinden ("above the fold"). Auch Ablenkung durch sich kreativ aufbauende Bilder ("Preloader") kann helfen, die empfundene Ladezeit zu verkürzen.

Vorsicht bei fertigen Themes, Extensions und Plugins
Eine der häufigsten Ursachen für langsame Websites sind zahlreich eingesetzte Module von Drittanbietern. Die gilt für Open Source Systeme wie Magento, TYPO3 und ganz besonders für WordPress. Oft gratis verfügbar, ist die Verlockung groß, ein fertig designtes Theme und viele Plugins mit tollen Funktionen zu verwenden.
Leider hat die Sache einen Haken: Diese Module wurden von verschiedenen Programmiererinnen und Programmierern erstellt. Niemand weiß, wie gut sie programmiert sind. Zusätzlich verwendet jedes Modul andere Code-Bibliotheken, die alle geladen werden müssen. Natürlich sind die Module auch nicht aufeinander abgestimmt, weil ja bei der Entwicklung niemand von den anderen Modulen wusste. Da der Quellcode unbekannt ist, bestehen zusätzlich noch Risiken bei den Themen Datenschutz und Sicherheit. Auch fortgeschrittene Zwischenspeichertechnologien, wie der Reverse-Proxy Varnish, können oft nicht verwendet werden. Viele Module bestehen aus zehntausenden Code-Zeilen und bieten extrem viele Funktionalitäten, von denen der einzelne Webmaster oft nur wenige benötigt. Dennoch muss alles geladen werden und die Bedienung im Backend ist vergleichsweise kompliziert.
Selbstverständlich greifen auch wir fallweise auf ausgewählte und von uns geprüfte Drittanbieter-Module zurück. In der Regel versuchen wir aber alle Funktionalitäten schlank, aufeinander abgestimmt, schnell, sicher und mit hoher Usability zu programmieren. Aus einem Guss.
Soll doch einmal eine uns unbekannte Drittanbieterextension zum Einsatz kommen, prüfen wir sie vor dem Einbau genau. Dies kann je nach Modul viele Stunden dauern, ist aber mit unserem Qualitätsanspruch unerlässlich. Für ein unreflektiertes Zusammenwürfeln von Fremdmodulen sind wir die Falschen :-)
Zwischenspeichern - aber richtig
Für eine möglichst schnelle Auslieferung zum Webbrowser werden viele Daten "gecacht", also zwischengespeichert. Caches ermöglichen eine um das Vielfache schnellere Datenauslieferung, ohne den Webserver zu belasten. Diese Zwischenspeicherung kann sowohl serverseitig als auch clientseitig im Webbrowser des Users erfolgen. So müssen Bilder oder Formatierungsdateien, die auf mehreren Seiten zum Einsatz kommen, nicht bei jedem Seitenaufruf neu geladen werden. Caches sind damit ein wichtiger Baustein für performante Websites. Werden Daten direkt aus dem Arbeitsspeicher geschrieben, können sie bis zu 4.000 Mal schneller ausgeliefert werden als von einer Festplatte.
Damit eine Website von diesen Möglichkeiten profitieren kann, müssen alle Module auf die Caching-Technologie abgestimmt sein. Manche Inhalte müssen vom Caching ausgenommen werden. Beispielsweise würde die Anzahl von Lagerständen, Restplätzen oder sich rasch ändernden Preisen nicht funktionieren, wenn diese zwischengespeichert würden. Solche Inhalte müssen in der Programmierung ausgelassen werden. Dasselbe gilt für persönliche Daten es jeweiligen Users. Darüber hinaus müssen alle anderen Daten von Zeit zu Zeit aktualisiert werden ("Cache-Invalidierung").
Damit nicht erst die Besucher:innen den Aufbau von Zwischenspeichern anstoßen und selbst langsame Seiten zu sehen bekommen, können Zwischenspeicher über einen Vorgang namens "Cache-Warming" vorab gefüllt werden. Dies erfolgt in der Regel rollierend, um das System nicht durch zu viele Neuberechnungen der Cache-Seiten zu überlasten.
Bei komplexen Websites oder Webshops mit vielen Zugriffen ist die Kombination aus Cache-Invalidierung und Cache-Warming ein heikler Vorgang, der genau geplant werden muss. Ansonsten kann die dabei entstehende Last den Server zum Absturz bringen.
Wir beraten Sie gerne!
Die Bildoptimierung
Auf vielen Websites lassen sich durch Bildoptimierung Quick-Wins in der Performance-Optimierung erzielen. Immer bessere Bildformate und Komprimierungsalgorithmen reduzieren die Dateigröße. Hier eine kleine Checkliste:
- Richtige Bildgröße: Wie groß muss ein Bild dargestellt werden, damit es seinen Zweck erfüllt? Dies hat auch Implikationen für SEO.
- Richtiges Dateiformat: Abhängig vom Bildinhalt können Vektorformate (z.B. .eps, .svg) oder Pixelformate (z.B. .jpg, .gif, .png) zum Einsatz kommen. Vektorformate haben in der Regel Vorteile bei Dateigröße und Skalierbarkeit.
- Richtige Bildkomprimierung: Speziell Pixelgrafiken lassen sich extrem gut komprimieren. Die übernimmt in der Regel schon das eingesetzte CMS- oder Shopsystem, teilweise kommen hier aber auch externe Tools zum Einsatz.
- Richtige mobile Darstellung: Durch den Einsatz von "Responsive Images" halten wir in der Webprogrammierung unterschiedliche Bilder für unterschiedliche Ausgabegeräte bereit.
- Richtiges Laden: Durch Lazy-Loading, also das Nachladen von Bildern beim Scrollen, kann die Wartezeit für den ersten Seitenaufbau verkürzt werden
Gutes Webhosting
Ein schneller und vor allem gut konfigurierter Webserver bringt Geschwindigkeitsvorteile. Schnelle Hardware sollte aber nicht verwendet werden, um grundlegende Problem in der Programmierung zu "erschlagen".
Je nach Webanwendung kann das Hosting auf einem einzelnen Webserver, auf einem Servercluster oder in der Cloud erfolgen. Die zu erwartende Maximallast und die Gleichmäßigkeit der Lastverteilung spielen hier ebenso eine Rolle wie die angestrebte Serververfügbarkeit.
Weitere Hosting-Faktoren mit Relevanz für die Performance sind die Verwendung eines Content Delivery Networks und die Einstellung des SSL-Zertifikats auf HTTP Strict Transport Security (HSTS).
Tools zum Testen der Website-Geschwindigkeit
Wie schon weiter oben erwähnt, gilt: Die absolute Ladezeit ist weniger entscheidend als die empfundene Wartezeit. Weiters kommt es auch auf den Seitentyp an.
Eine Seite mit vielen Bildern wird naturgemäß mehr Daten laden müssen, als ein Impressum. Außerdem geben die folgenden Tools nur die Ladezeit einer bestimmten Seite zu einem bestimmten Zeitpunkt an. Dies ist oft nicht repräsentativ. Bedenken Sie auch, dass viele der Tools aus den USA zugreifen. Dies kann bei in Europa gehosteten Websites zu verfälschten Ergebnissen führen.
Die folgenden Tools geben Ihnen einer ersten Eindruck, ob Ihre Website eine professionelle Performanceanalyse benötigen könnte:
- Google PageSpeed Insights: Analyse der Website-Geschwindigkeit durch die Open Source Anwendung Lighthouse als Webanwendung oder im Chrome-Browser
- GTmetrics: Geschwindigkeitsmessung von mehreren Standorten weltweit
- Pingdom Website Speed Test: Geschwindigkeitstest und Analyse von mehreren Standorten weltweit
Wir stehen Ihnen bei Interpretation oder nachfolgender Optimierungsberatung gerne zur Verfügung!
Die Kennzahlen
Messwerte für eine Top-Platzierung in Suchmaschinen
Die Website-Geschwindigkeit kann auf verschiedene Arten gemessen werden. Kennzahlen geben Auskunft über die Performance. Bei den Messungen werden zwei grundsätzliche Datenarten unterschieden:
- Labordaten: Mittels eines fixen Setups werden über Schnittstellen eine Website aufgerufen und die gewünschten Werte gesammelt. Diese sind einigermaßen reproduzierbar, können aber nur die Werte für das gewählte Setup wiedergeben.
- Daten von echten Usern ("field data"): Hier werden Stichproben von echten Userinnen und Usern der Website gezogen und die betreffenden Messwerte direkt im Browser ermittelt. Aus allen gesammelten Daten werden über statistische Verfahren die Kennzahlen ermittelt. Die gesammelten Daten können zwar zwischen unterschiedlichen Usern stark abweichen, geben aber eher "das echte Leben" wieder.
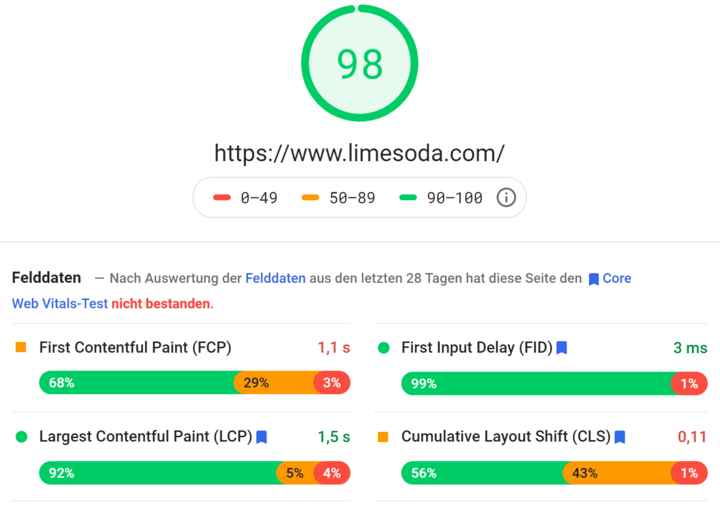
Google Core Web Vitals
Performance-Bewertung für ganze Domains
Bei den Web Vitals handelt es sich um einheitliche Kennzahlen, mit denen die User Experience von Websites bewertet wird. Google rückt damit hohe Qualität und positive Nutzererfahrung noch stärker in den Fokus. Diese Kennzahlen aggregieren viele Messwerte zu drei verständlichen Größen. Vermutlich wird Google die Messwerte im Laufe der Zeit anpassen, aktuell stehen jedoch die Faktoren Ladevorgang, Interaktivität und visuelle Stabilität im Vordergrund. Google misst dies stichprobenartig in Browsern echter User. Es handelt sich also nicht um Labordaten, sondern um gemittelte, echte Zugriffe.
Die Kennzahlen der Core Web Vitals können mit verschiedenen Tools gemessen werden. Beispielsweise kann die Bewertung mithilfe von Google Search Console, Lighthouse Chrome Audit, Chrome UX Report oder PageSpeed Insights abgerufen werden. Website-Betreiber sollten die Chance ergreifen, die neugewonnenen Daten für sich zu nutzen und die Usability laufend optimieren.
Wichtige Kennzahlen im Detail
LCP gibt an, wie lange es dauert, bis im Ladevorgang die Hauptinhalte der Website vollständig geladen sind. LCP ersetzt die früher verwendete Kennzahl “First Meaningful Paint” (FMP). Interpretation laut Google:
- Gut: weniger als 2.500 Millisekunden (< 2,5 Sekunden)
- Verbesserungswürdig: bis zu 4.000 Millisekunden (bis 4 Sekunden)
- Schlecht: mehr als 4.000 Millisekunden (> 4 Sekunden)
Mit INP wird die Interaktivität gemessen. Gemessen wird, wie schnell die Webseite auf Nutzerinteraktionen reagiert. INP ersetzt die früher verwendete Kennzahl “First Input Delay" (FID). Interpretation laut Google:
- Gut: weniger als 200 Millisekunden (< 0,2 Sekunden)
- Verbesserungswürdig: bis zu 500 Millisekunden (bis zu 0,5 Sekunden)
- Schlecht: mehr als 500 Millisekunden (> 0,5 Sekunden)
CLS bewertet die visuelle Stabilität einer Website. Beispielsweise wird gemessen, ob sich einzelne Elemente im Layout der Website im Laufe der Nutzung verschieben. Ein Wert von 0 bedeutet dabei "keine Verschiebung" und ein Wert von 1 steht vereinfacht gesagt für "alles hat sich verschoben". Dieser Wert wird für die ersten fünf Sekunden berechnet, und dies jedes Mal, wenn ein Frame auf dem Bildschirm gezeichnet wird. Angenommen, das Gerät läuft mit 60 fps ("frames per second"), dann ergibt sich ein möglicher maximaler CLS-Wert von 300 (5 Sekunden mal 60 Frames mal 1.0 maximaler Shift = 300).
Interpretation laut Google:
- Gut: bis zu 0,1 (≤ 0,1)
- Verbesserungswürdig: bis zu 0,25 (≤ 0,25)
- Schlecht: mehr als 0,25 (> 0,25)
FCP misst, wie lange es dauert, das erste sichtbare Element einer Seite zu laden. Dies kann ein Text oder ein Bild sein. Interpretation laut Lighthouse:
- Gut: weniger als 2 Sekunden
- Verbesserungswürdig: 2 bis 4 Sekunden
- Schlecht: mehr als 4 Sekunden
TTI misst die Zeit, bis eine Webseite vollständig benutzbar ist. Das bedeutet, dass die Seite nützlichen Inhalt anzeigt (siehe FCP), alle sichtbaren Contentelemente korrekt zu benützen sind und die Seite innerhalb von 50 Millisekunden auf Interaktionen reagiert. Interpretation laut Lighthouse:
- Gut: weniger als 3,8 Sekunden
- Verbesserungswürdig: 3,9 bis 7,3 Sekunden
- Schlecht: mehr als 7,3 Sekunden
TBT misst die Zeit, während der noch keine Eingabe durch User wie Klicks, Touchscreen- oder Tastatureingaben möglich sind. Das ist die Summe der blockierenden Anteile aller "langen Tasks" (= Aufgaben, die länger als 50 Millisekunden dauern) zwischen First Contentful Paint (FCP) und Time to Interactive (TTI). Alles, was über 50 ms hinausgeht, wird als blockierend gewertet. Bei einem Task mit einer Ausführungsdauer von 70 ms also 20 ms. Interpretation von Lighthouse:
- Gut: weniger als 0,3 Sekunden
- Verbesserungswürdig: 0,3 bis 0,6 Sekunden
- Schlecht: mehr als 0,6 Sekunden
Der Speed Index misst, wie schnell sichtbare Inhalte während des Ladevorgangs angezeigt wird. Dazu wird ein Video aufgezeichnet und dann der Fortschritt bis zum endgültigen Bild berechnet. Interpretation von Lighthouse:
- Gut: weniger als 4,3 Sekunden
- Verbesserungswürdig: 4,4 bis 5,8 Sekunden
- Schlecht: mehr als 5,8 Sekunden
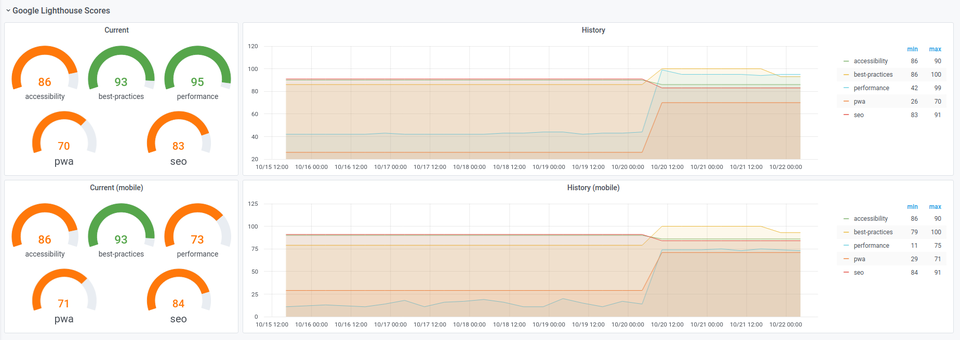
Performance Anzeige - unser hauseigenes LimeSpeed Dashboard

Wie können wir helfen?
Wir unterstützen Sie gerne bei der Optimierung Ihrer Website. Zu Projektbeginn steht immer eine Analyse. Im Anschluss besprechen wir die priorisierten Handlungsempfehlungen und entscheiden gemeinsam über mögliche Optimierungsschritte. Diese können vom Aufräumen verwendeter Plugins über einen Serverwechsel bis zu Verbesserungen im Programmcode gehen.