Webdesign – mein momentaner Workflow & Tools.

Let’s kick it off
Am Anfang des Designprozesses steht idealerweise ein Meeting mit dem Kunden, bei dem seine Anforderungen, Bedürfnisse und Erwartungen an die Website geklärt werden. Wenn möglich wird auch schon die erste Menüebene definiert und eruiert, wie viele Unterebenen in der Menüstruktur notwendig sein werden.
Viele Dinge lassen sich so im Vorhinein klären – per E-Mail geht das zwar auch, ist in den meisten Fällen aber langwieriger und natürlich auch anfälliger für Missverständnisse.
Let’s get things started
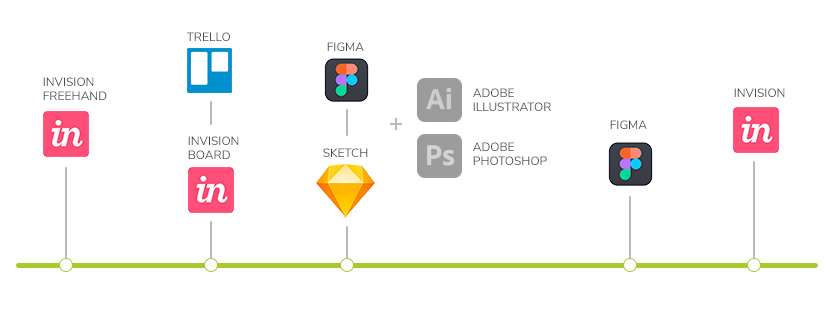
Auf Basis dieses Workshops erstelle ich dann – je nach Bedarf – einfachere bis hin zu wirklich komplexere Wireframes (also eine Skizze des Seitenaufbaus „ohne Design“). Im einfachsten Fall besteht der Wireframe aus einem Blatt Papier auf dem ich grob die Elemente, die auf der Seite vorkommen sollen, skizziere. Bei komplexeren Projekten kann es notwendig sein, ein detailierteres Wireframe mit Invision Freehand zu erstellen, der dann mit dem Kunden gemeinsam abgesprochen und angepasst wird.
Im nächsten Schritt betrachte ich die vom Kunden gelieferten Daten genauer: das Logo, den Styleguide, eventuell auch die Bilderwelt. Danach mache ich mich auf die Suche nach Inspirationen und lege entweder in Trello oder in Invision ein Moodboard an, auf das ich dann während des eigentlichen Designprozesses bei Bedarf zurückgreifen kann.
Let’s go to work
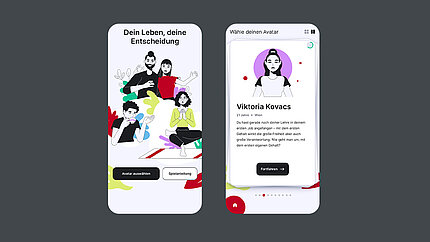
Dann startet die eigentliche Arbeit. Momentan arbeite ich mit Figma – einem Webdesigntool, das über viele praktische Funktionen verfügt. So ist es zum Beispiel möglich Symbole (Elemente wie z.B. Buttons, Listenelemente, Teaser etc.) zu definieren, die sich dann an einer Stelle global ändern lassen. Außerdem können verschiedene Textstyles angelegt werden und es gibt unzählig Plugins, die Zeit und Nerven sparen. Ein weiterer Vorteil ist, dass mehrere Personen in Echtzeit am selben File arbeiten können.
Vor Figma war Sketch mein präferiertes Designtool und da es zu viel Aufwand wäre alle älteren Projekte in Figma umzuwandeln, ist Sketch bei mir noch im Einsatz.
Im Gegensatz zu Sketch ist Figma auch für Windows Rechner bzw. auch über eine Webapp verfügbar.
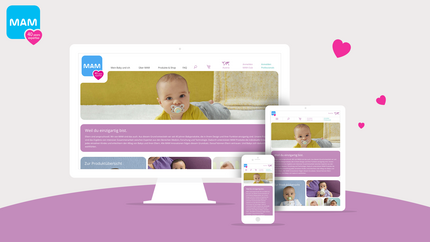
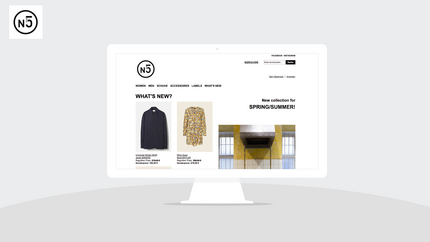
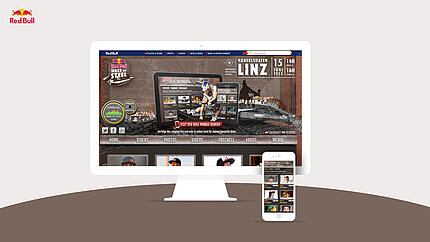
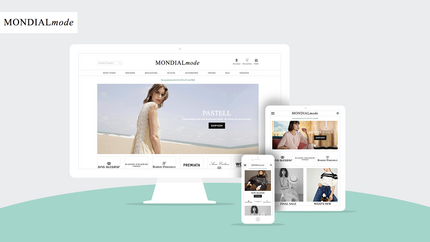
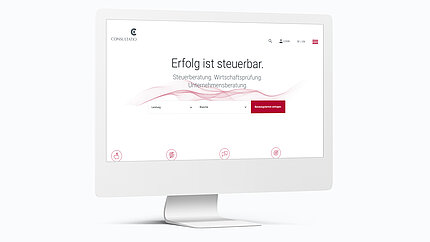
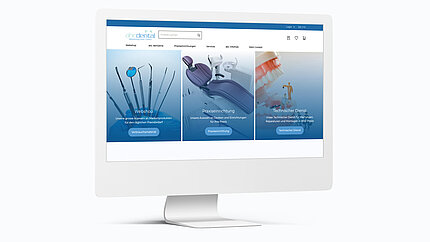
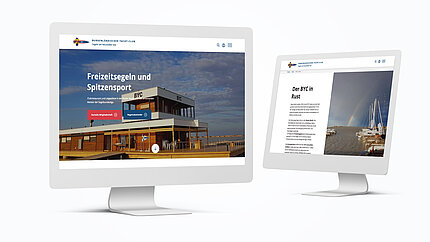
Soweit wie möglich versuche ich im Design, besonders auf der Startseite, schon echte Inhalte zu verwenden – also kein „Lorem Ipsum“ und kein Stockfotomaterial.
Falls es notwendig ist Bilder zu bearbeiten, greife ich auf Adobe Photoshop zurück, komplexe Icons erstelle ich nach wie vor in Adobe Illustrator, einfache Symbole direkt in Figma bzw. Sketch.
Let’s make it move
Sind Startseite und meistens noch 1 – 2 Unterseiten aus meiner Sicht fertig, beginne ich diese mit der Prototyp Funtkion von Figma zu animieren. Es handelt sich dabei zwar um keine funktionstüchtigen Protoypen, aber das Look & Feel, das die fertige Website dann haben soll, lässt sich so weit besser vermitteln als mit statischen Entwürfen.

Let’s represent
Danach präsentieren wir das Design dem hoffentlich zufriedenen Kunden. Die statischen Screens lade ich zusätzlich in Invision hoch, damit wir dem Kunden einen einfachen Preview Link zukommen lassen können. Wenn es der Kunde wünscht, kann er auch Zugriff zum Figma Projekt bekommen, aber meistens ist das nicht notwendig.
Nach dem Präsentationstermin wird eventuelles Feedback eingearbeitet und nach Abnahme der ersten Screens, werden die restlichen Seiten fertig designt und das Projekt an die Frontend-Programmierer übergeben, die aus Figma alle notwendigen Infos und auch CSS Code Schnipsel und Assets entnehmen können.