
Ihre App Agentur: LIMESODA - Apptastic!
Jetzt beraten lassen

Web-Applikationen ("Web Apps") und native mobile Anwendungen ("Mobile Apps") sind aus unserem Alltag kaum mehr wegzudenken. Ob Corona-Gurgel-Test, Intranet-Plattform, Browser-Spiele, Social-Media-Netzwerke oder spezifische Branchenlösungen: das alles lässt sich unter dem Übergriff Apps zusammenfassen.
Wir lotsen Sie durch die vielfältigen Möglichkeiten und führen Sie auf dem besten Weg zur Umsetzung!
Vorteile von Apps
Web-Apps haben große Vorteile gegenüber traditionellen Desktop- und Mobile-Anwendungen:
- Jedes Gerät mit Webbrowser kann ohne die Installation weiterer Software verwendet werden. Egal ob Desktop-PC, Tablet, Smartphone, Point-of-Sale-Terminal oder spezielle Hardware.
- Updates auf den eingesetzten Rechnern entfallen. Schlagen Sie sich nicht mit typischen Problemen wie veralteter Hardware oder Betriebssystemen und lokalem Rechtemanagement herum. Seite neu laden, und das neue Feature ist da.
- Online-Anwendungen stehen Desktop- und Mobile-Anwendungen in der Benutzerfreundlichkeit um nichts mehr nach. Tatsächlich lassen sich im Web User-Interfaces entwerfen, die so in nativen Anwendungen kaum möglich wären. Ihre App ist stark an die Bedürfnisse der Anwender:innen angepasst und wird dank bekannter Bedienelemente schnell erlernt.
- Browser-basierte Apps können viele Hardware-Komponenten ansprechen, welche die Geräte Ihrer Kund:innen mitbringen - von der Kamera bis zum Gyroskop-Sensor (zur Ortung und Erkennung von Geschwindigkeit, Drehbewegungen, ...).
- Machen die gewünschten Features eine native Mobile App notwendig, dann werden die Vorteile der Web-Anwendung mit den gerätespezifischen Features kombiniert, ohne dass alles mehrfach programmiert werden muss.
Öffentliche Apps können vielseitig anwendbare Absatzkanäle, Effizienz-Tools und Marketing-Werkzeuge sein. Sie ermöglichen eine direkte und zielgenaue real-time Interaktion mit Ihren Zielgruppen. Vor allem downloadbare (Web-)Apps und solche, die sich direkt über den Homescreen von Smartphones aufrufen lassen, erhöhen die Kundenbindung.
Interne Apps sind für Ihre Anforderungen maßgeschneidert und erhöhen die Effizienz und Qualität Ihrer Arbeit in Ihrem Unternehmen und mit Ihren Partnern. Vom kleinen Spezial-Tool bis zur umfassenden Unternehmenslösung: alles ist möglich!


Vielseitige Anwendungsbereiche für Apps
Beispiele für Web Apps
Branchenlösungen. Firmensoftware und Intranets
LIMESODA entwickelt spezialisierte Applikationen für Ihre Branchen. So haben wir zum Beispiel Lösungen für die Appartment-Vermietung, ein Online-Branchenverzeichnis oder eine umfangreiche Mitgliederverwaltung umgesetzt. Auch unternehmensinterne IT-Services und Intranet-Lösungen lassen sich als speziell entwickelte Web-Angebote bereitstellen.
Online-Portale
News-Portale, Veranstaltungsseiten, Community- und Foren-Lösungen, Themen-Portale - Angebote dieser Art haben spezielle Anforderungen, die sich mit einer normalen Website häufig nicht abdecken lassen. Damit Sie sich von der Masse abheben, benötigen Sie spezielle Features und besondere Designs. Anstatt ein Standard-System von der Stange leicht anzupassen, ist hier die Eigenentwicklung oft die erfolgversprechendere Lösung.
Online-Konfiguratoren & Toolkits
Ansätze wie Mass-Customization revolutionieren Produktstrategien und Verkaufsprozesse. Mit LIMESODA verwirklichen Sie maßgeschneiderte Online-Konfiguratoren, erstellen Tool-Kits für Ihre Kund:innen oder Ihre Sales-Force und integrieren die Applikationen direkt in den Verkaufsprozess. Mit einem Skidesigner wurde ein LIMESODA-Projekt bereits 2007 mit dem Multimedia-Staatspreis-Gesamtsieg ausgezeichnet.
Schnittstellen
Kaum ein größeres Web-Projekt kommt ohne Schnittstellen zu anderen Systemen aus. Praktische Beispiele sind automatische Exporte von Multimedia-Daten zu Social-Media-Plattformen, Bezahlschnittstellen, der Austausch von Affiliate-Daten, CRM- oder ERP-Anbindungen und viele mehr. Sprechen Sie mit uns über Ihre Wunschanbindungen!
CRM, PIM, DAM, ...
Manchmal sind die etablierten Lösungen für Customer Relationship Management (CRM), Product Information Management (PIM) und ähnliche Systeme zu groß, zu teuer und zu langwierig in der Umsetzung. Hohe sechs- bis siebenstellige Beträge für die Einführung und mehrere Jahre Projektlaufzeit sind hier keine Seltenheit.
Die Alternative kann eine schlanke Eigenimplementierung sein, die genau das kann, was Sie benötigen. Ausgestattet mit Schnittstellen zu Ihren bestehenden Systemen kommen Sie trotzdem zu einer integrierten Systemlandschaft und an Ihre Daten ran.
Social Media Applications
Plattformen wie Facebook und Instagram bieten Möglichkeiten zum Einsatz eigener Applikationen. Ob Shop-Integration, Adventskalender, Gewinnspiel oder Multimedia-Galerie: Solche Apps sind ein wichtiger Bestandteil im Social-Media-Marketing. Dafür bieten wir langjährige Erfahrung mit dem Facebook und Instagram Graph API in Verbindung mit allen Arten von Apps.
Games
Für Online-Spiele gibt es vielfältige Einsatzmöglichkeiten: als bloßer Zeitvertreib, als Medium zum Image-Transfer, als Lernspiel, Ad-Game oder Gewinnspiel. Online-Games können in Form von Browser-Games, als Stand-Alone-Applikation und/oder Offline per PWA laufen, integriert in eine Website, den Facebook Chat (Instant Games) oder auch nur als Ad-Game innerhalb eines Werbebanners. Nutzen Sie die Möglichkeiten eines Online-Spiels für Ihren Zweck!
Zeigt mir eure Games!Unsere App-Erfahrung
LIMESODA entwickelt über das Web erreichbare Applikationen für Ihre Kund:innen und Firmenlösungen für Ihre internen Anwendungsbereiche. Wir sind darauf spezialisiert, auch komplexe und hochindividuelle Apps zu programmieren und sie intuitiv und effizient zu gestalten.
Einige Beispiele für webbasierte und mobile Anwendungen, die wir umgesetzt haben:
- Internes Vertriebs-Tool, u.a. mit Personalverwaltung und Provisionssystem
- Öffentliche Appartment-Buchungs-Plattform, u.a. mit Algorithmus für optimierte Buchung von größeren Reisegruppen und über längere Zeiträume
- Progressive Web Application (PWA) für Intranet-Anwendung im Enterprise-Umfeld, u.a. mit Abbildung komplexer Business-Logik im User-Interface und effiziente Verwendbarkeit für verschiedenste Endgeräte auch über Stunden hinweg
- Mitglieder-Verwaltung für einen großen österreichischen Verband mit komplexem Rechtesystem und Selbstverwaltung durch die Mitglieder
- Mobile App zur Rückverfolgbarkeit von Produkten im Supermarktregal bis hin zum Erzeuger
- Interne Web-Tools für Qualitätssicherung, Performance-Monitoring und Visualisierung von Unternehmensdaten (BI)
Einige Apps Referenzen
Kundenstimme
Technische Arten von Apps
Je nach geplantem Funktionsumfang, Anwendungsart und -dauer gibt es unterschiedliche Umsetzungsvarianten:
- Web Apps und Progressive Web Apps (PWA)
- Native Mobile Apps mit React Native oder Flutter
- Game Apps
Web Apps und Progressive Web Apps (PWA)
Eine App für alle Geräte
Eine Web-App ist eine Website mit speziellen Funktionen. Wie beschrieben, kann das vielfältigste Formen annehmen.
Web-Apps können natürlich für mobile Geräte optimiert werden, werden jedoch nicht speziell für einen bestimmten Gerätetyp erstellt. Somit erspart man sich doppelte Arbeiten von nativen Apps, wenn derselbe Code in verschiedenen Sprachen für verschiedene Betriebssysteme geschrieben werden muss. Web-Apps sind also plattformunabhängig, benötigen keine Installation und auch kein regelmäßiges App-Update.
Es gibt zudem die Möglichkeit, solche Apps offline verfügbar zu machen und sie im Fullscreen-Modus, also ohne Browser rundherum, laufen zu lassen. Dabei spricht man von einer Progressive Web Applikation (PWA). Setzt man dann am mobilen Gerät eine Verknüpfung zur Website auf den Home-Screen, so verhält sich die App fast wie eine native App. Auch Push-Notifications sind mittlerweile kein Problem. Als "Website" unterstützen sie aber browserabhängig weniger Funktionen und sind nicht ganz so performant wie native Apps.
Wir erstellen Apps seit vielen Jahren mit dem React Framework von Facebook, als Server setzen wir je nach Anforderung auf Node.js oder PHP, sowie MySQL oder MongoDB. Durch serverseitiges Rendern (SSR) sind unsere Apps performant und kommen problemlos mit Suchmaschinen klar.
Native Mobile Apps
Speziallösungen für jede Plattform
Sogenannte "native" Mobile Apps müssen für jedes Betriebssystem (z.B. Android von Google oder iOS von Apple) separat programmiert werden. Dafür erhält man die beste Performance und hat Zugriffe auf native Hardware-Komponenten wie Bluetooth, Telefonkontakte oder die Kamera. Außerdem verwenden native Apps systemeigene Grafikkomponenten. Dadurch sehen sie gut aus und passen am besten zum jeweiligen System.
Dank des Einsatzes von React Native oder Flutter gibt es dennoch nur eine gemeinsame Codebase, die für jede Plattform nur noch geringfügig angepasst und getestet werden muss. Optisch und Performance-technisch ist damit kein Unterschied zu "richtigen" nativen Apps. Facebook, Instagram, Tesla, Skype und viele andere bekannte Firmen verwenden React Native oder Flutter für ihre Apps.
React Native wurde von Facebook entwickelt, programmiert wird hier ein JavaScript. Wer sich mit React auskennt, wird sich auch schnell in React Native zurechtfinden. Flutter kommt von Google, wird mit der hauseigenen Sprache "Dart" programmiert und hat in den letzten Jahren immer mehr an Beliebtheit gewonnen. Mit beiden Frameworks kommt man aber - mit unterschiedlichen Ansätzen - zum gleichen Ziel.
Die Vorteile von Flutter
Beide Frameworks haben ihre Vor- und Nachteile, daher haben wir uns im Detail angesehen, welche Unterschiede und Gemeinsamkeiten React Native und Flutter mit sich bringen:
- Bei React Native ist man durch die limitierten UI Komponenten in Layout und Design eingeschränkt. Da wir großen Wert auf das individuelle Design je nach Kunden legen, sind die individuellen Layout Möglichkeiten und Flexibilität, die uns Flutter mit komplexen Layout Komponenten bietet, ein besonders großer Vorteil.
- Die Entwickler-Community für React Native ist groß und hilfreich, aber auch bei Flutter gibt es mittlerweile eine sehr aktive Community. Für viele Features werden bei React Native externe Erweiterungen und damit externe Abhängigkeiten benötigt. Bei Flutter sind viele bereits integriert oder als native Module einfacher und stabiler zu integrieren.
- Da Flutter nativen ARM-Code verwendet, kann das Framework fast mit der Performance einer nativen App mithalten. Somit ist Flutter performanter als React Native und hat eine kleinere Dateigröße.
- Flutter besitzt neuerdings ein eigenes Game Toolkit zur Unterstützung bei der Entwicklung von Spielen: https://flutter.dev/games
- Flutter wurde von Google entwickelt, die Firma hat durch Android naturgemäß mehr interne Erfahrungswerte in der Entwicklung von nativen Apps.
- Flutter Apps können nicht nur für Smartphones exportiert werden, sondern auch für Web, Windows, Mac oder Linux - umfangreiche “Cross Platform” Entwicklung ist damit mit nur einer Codebasis möglich.
Für uns ist Flutter also klar im Vorteil. Jedes Projekt hat jedoch unterschiedliche spezifische Anforderungen, welche die Auswahl eines Frameworks beeinflussen. Wir sehen uns gerne Ihre Projektanforderungen an und geben fachliche Einschätzung, welches Framework sinnvoll wäre. Schreiben Sie uns hier für eine unverbindliche Beratung.
PWA oder Native App?
Wann entscheide ich mich für eine PWA, wann für Flutter?
Im Vergleich zu einer PWA (Progressive Web App), die hier beschreiben wird: https://www.limesoda.com/websites/web-apps#c1167 kann nur eine Native App auf bestimmte Hardware-Funktionen des Geräts zugreifen (z.B. Bluetooth, Dateisystem, usw.). Dies ist mit einer PWA nicht möglich, wodurch bei manchen Projekten nur eine Native App mit z.B. Flutter oder React Native in Frage kommt.
Native Apps sind außerdem besser für Anwendungen mit hohen Leistungsanforderungen und Performance sowie Offline Funktionalität geeignet. Für den Benutzer ist eine Native App, insbesondere in Bezug auf das Design und die Bedienung, oft intuitiver in der Nutzung und damit für eine positive Benutzererfahrung zu bevorzugen.
Use Cases und Möglichkeiten
Die Möglichkeiten mit Flutter sind grenzenlos. Folgende Apps wurden z.B. mit Flutter umgesetzt: Google Pay, Alibaba, eBay, Reflectly
Beispiele für eine Flutter App:
- Kundensupport mit FAQ und Chat Funktion
- Wissensmanagement und -datenbank
- Terminverwaltungs- und Buchungsapp
- Entscheidungsspiele
- Jump and Run Spiele
- Logik Spiele
Referenz
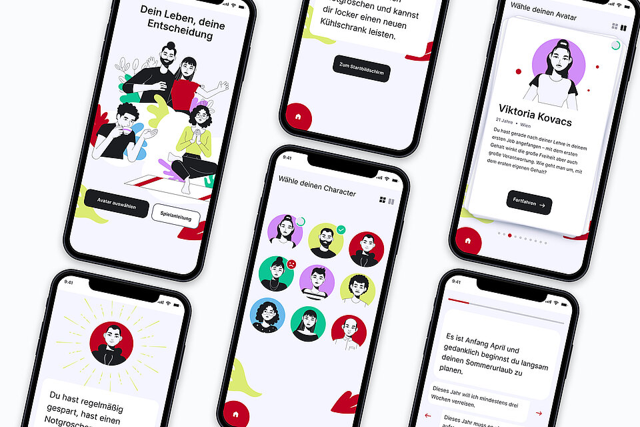
Zuletzt durften wir für Three Coins die App Dein Leben, deine Entscheidung umsetzen, welche im Google Play Store (https://play.google.com/store/apps/details?id=org.threecoins.decisiongameapp) und auch im Apple Store (https://apps.apple.com/at/app/dein-leben-deine-entscheidung/id6466980995) zu finden ist.
Nähere Details dazu hier: https://www.limesoda.com/referenzen/mobile-app-dein-leben-deine-entscheidung

Game Apps
Performante Spiele als Werbemittel
Mit der JavaScript-basierten Game Engine Phaser als PWA (Progressive Web App) erstellen wir Online-/Offline-Games für Desktop und Mobile mit einer Codebasis. Nach dem Anlegen einer Verknüpfung am Home-Screen des Smartphones sehen sie aus wie installierte Game Apps, allerdings muss der User dafür nichts installieren und kann sofort loslegen.
Phaser bietet als All-In-One Paket Unterstützung für Animationen, Physik, Audio, Eingabemöglichkeiten, WebGL, Particles, Kamerasteuerung und anderen Dingen, die das Programmierer-Herz höher schlagen lassen.
Unsere spielbaren Referenzen: LimeGames
Frameworks für Web Apps
Wir verwenden etablierte und populäre Open-Source-Frameworks, um Ihre Anwendungen umzusetzen. Sie profitieren davon, dass diese Frameworks weltweit in unzähligen Projekten erprobt und optimiert wurden. Wir profitieren davon, dass wir auf einer gesunden Basis aufbauen und uns auf den wesentlichen Teil, nämlich Ihre Anforderungen konzentrieren können.
Nachdem wir gemeinsam die Anforderungen arbeitet haben, empfehlen wir das optimale Framework für Ihr Projekt - auf Wunsch gerne gemeinsam mit Ihrem In-House-Team.



Symfony
Symfony ist mit über 3.000 Beitragenden und über 600.000 Programmierer:innen eines der beliebtesten Open Source Web-Frameworks mit einem Fokus auf Stabilität und Performance. Es existiert seit 2005, ist in PHP geschrieben und kann sowohl als vollständiges Anwendungsframework als auch nur in Teilen verwendet werden. Unter anderem verwenden TYPO3 und Magento Komponenten von Symfony. Shopware ist eine vollständige Symfony-Applikation. Wir kennen das System also nicht nur als Symfony Agentur, sondern auch aus anderen Projekten.
Umfangreiches Feature-Set
Das Symfony-Core-Projekt besteht aus über 50 eigenständigen Komponenten, die unter anderem folgende Funktionalitäten ermöglichen:
- Internationalisierung und Lokalisierung für mehrsprachige und internationale Anwendungen
- Authentifizierung und Autorisierung für Zugriffsverwaltung und Rechtemanagement von Usern, auch mit externen Systemen (z.B. per LDAP)
- Sicherheitsfunktionen zum Unterbinden typischer Sicherheitsprobleme (CSRF, XSS, SQL-Injections, ...)
- Verschicken von Nachrichten an diverse Kanäle (E-Mail, SMS, Microsoft Teams, Slack, Google Chat, Discord, Mattermost, ...)
- Queue-Funktionalität, um Aktionen asynchron und bei Problemen wiederholt ausführen zu können (z.B. Mail-Versand, aufwändige Berechnungen, Schnittstellen-Aufrufe...)
- Rate-Limiting, um die gleichmäßige Auslastung von Ressourcen zu gewährleisten (z.B. Begrenzung von API-Aufrufen)
- Abbildung von Business-Abläufen und -Prozessen über eine Workflow- / Finite-State-Machine-Komponente
Darüber hinaus kann Symfony mit Community-Symfony-Modulen und anderen Code-Bibliotheken kombiniert werden, zum Beispiel, um ein Admin-Backend einzubinden.
All dies kombinieren wir mit unseren Individualentwicklungen nach Symfony Best Practices, um Ihre Anwendung nach Ihren Anforderungen umzusetzen.
Regelmäßige Updates und langfristige Unterstützung
Alle zwei Jahre erscheinen neue "Long-Term Releases" (LTRs). Diese Versionen werden für vier Jahre unterstützt und regelmäßig mit Verbesserungen, Fehlerbehebungen und Sicherheitspatches versorgt. Sie können Anwendungen also über längere Zeit mit der gleichen technischen Basis betreiben und in planbaren Zyklen auf den neuesten Stand bringen lassen.
Für schnelllebigere Anwendungen oder bei einzelne Komponenten einer Anwendung kann man auf "Minor Releases", also Zwischenversionen, zurückgreifen. Sie erscheinen alle sechs Monate und enthalten ebenso neue Funktionen sowie Fehlerbehebungen. Der Einsatz bietet sich vor allem an, wenn neue Features benötigt werden oder man ständig auf dem neuesten Stand der Entwicklung bleiben möchte.
Für welche Projekte eignet sich Symfony?
Symfony deckt eine große Bandbreite an Anwendungsfällen für Web-Applikationen ab.
Es kann sowohl bei internen als auch externen Web-Anwendungen eingesetzt werden und spielt seine Stärken bei individualisierten Projekten mit Anbindung von externen Systemen, großen Datenmengen, Internationalisierung und komplexen Abläufen aus.
Technisch realisieren wir als Symfony Agentur sowohl traditionelle Web-Apps als auch PWAs (Progressive Web Applications) und Headless-Anwendungen mit API-First-Ansatz.
Einige Beispiel-Anwendungsfälle:
- die Implementierung kompletter Intranets auf Web-Basis
- spezialisierte Tools für einzelne Bereiche, Teams und Prozesse Ihres Unternehmens
- als Schnittstellen-System im Hintergrund, das über APIs auf Daten Ihres Unternehmens zugreift, diese transformiert, aufbereitet, analysiert und an anderer Stelle wieder zur Verfügung stellt - als Web-Interface oder in Form von Daten
- Web-basierte Konfiguratoren, geführte Bestellformulare oder Chatbots, die Kund:innen durch einen komplexen Entscheidungsprozess führen und Ihr Beratungs-Team für die wirklich kniffligen Fälle freispielen
- Mobile Web-Anwendungen in Form von PWAs, die Ihr Vertriebs-Team im Außeneinsatz auf Tablets und Smartphones einsetzen kann - mit dem Bedienungskomfort einer nativen Mobile App, aber ohne die nötigen Freigabe- und Installationsprozesse wie bei Apple und Google
Die starke Flexibilität rentiert sich auch dort, wo gewachsene Systemlandschaften traditionell Probleme haben. Zum Beispiel, wenn weitere Sprachen, Währungen, Regionen oder Marken nicht wirtschaftlich oder zeitgerecht eingeführt werden könnten oder das ERP keine Erweiterungsmöglichkeit für die benötigten Felder und Funktionen bietet. Hier sind Web-Apps häufig der unkomplizierte Ausweg, der die "time to market" entscheidet verkürzt.
Welche Leistungen bietet LIMESODA für Symfony Webanwendungen?
Wir übernehmen nicht nur die Symfony-Programmierung, sondern können Ihr Projekt vollständig mit unserem in-house Team abwickeln!
Auf Ihren Wunsch:
- beraten wir und übernehmen das Projektmanagement,
- kümmern uns um den kreativen Teil mit Konzept, Text und User Experience Design,
- programmieren die Symfony-Anwendung inklusiver anzubindender Schnittstellen, Qualitätssicherung, Performance-Optimierung und der laufenden Wartung,
- sorgen für die Auffindbarkeit in Suchmaschinen
- und betreuen Sie im Online Marketing sowie Social Media Marketing.
Interessiert an einer Symfony-Anwendung?
Lassen Sie uns wissen, was wir für Sie oder Ihre Kund:innen bauen dürfen!



Laravel
Laravel ist besonders im englischsprachigen Raum eines der Top Open-Source Web-Frameworks und ein Vorreiter der "Rapid Application Development" Bewegung. Dieses 2011 erstmals veröffentlichte PHP-Framework setzte den Fokus auf die schnelle Entwicklung von produktiven Web-Anwendungen verschiedenster Größe und hat sich in kürzester Zeit ein komplettes Ökosystem erarbeitet.
Wir als Laravel Agentur können mit dieser Software nicht nur Web-Apps, sondern auch APIs zur Anbindung Ihrer weiteren Systeme oder Software as a Service (SaaS) Lösungen umsetzen. Laravel bietet eine starke Basisfunktionalität, auf der wir aufsetzen und Ihre Business-Logik implementieren.
Große Popularität und großes Ökosystem
Für Entwickler:innen ist es etwas wie eine Internetwährung: die GitHub-Stars, mit denen Programmierer:innen auf der größten Entwicklungsplattform der Welt GitHub ihre Unterstützung für Projekte ausdrücken. Mit über 66.000 Stars hat Laravel die meisten Unterstützer in der PHP-Welt gesammelt, mehr als doppelt so viel wie das zweitbeliebteste Projekt. Für Sie heißt das: Sie setzen auf ein populäres, erwachsenes System mit starkem Programmierer-Support.
Rund um Laravel hat sich ein Ökosystem gebildet, das weit über das reine Programmier-Framework hinausgeht:
- Laravel Vapor ist eine Serverless Plattform, die in Amazons Cloud-Lösung Amazon Web Services (AWS) gehostet wird. Es handelt sich um einen "Managed Service" - Sie ersparen sich damit die Server-Wartung und profitieren von der quasi grenzenlosen Skalierbarkeit der Amazon Cloud, ohne die komplette Komplexität von AWS beherrschen zu müssen.
- Bevorzugen Sie eine traditionelle Server-Lösung, wollen aber auch bei einem der Cloud-Anbieter hosten, dann steht Ihnen Laravel Forge zur Verfügung. Auch hier wird das Hardware- und Software-Setup von Laravel gewartet, und das bei etablierten Anbietern wie Amazon Web Services (AWS), Digital Ocean oder auch Hetzner. Typische Hosting-Themen wie SSL-Zertifikate, Datenbank-Backups, Rechte-Management und Server-Security-Updates werden durch Forge abgehandelt.
- Optimierte Lösungen für Entwicklung, Deployment und wichtige übliche Framework-Features, die alle aufeinander abgestimmt wurden, sorgen dafür, dass mit Laravel schnell auf neue Anforderungen reagiert und Experimente gemacht werden können.
Features für Web-Applikationen jeder Art und Größe
Laravel bietet über seine Framework-Komponenten und Ökosystem-Tools alle Funktionalitäten, die es für die Umsetzung von kleinen, einfachen bis zu großen, komplexen Anwendungen braucht:
- Serverless-Plattform auf Basis von Amazon Web Services (AWS) mit Vapor
- Managed-Hosting-Lösung zum Beispiel bei AWS, Digital Ocean oder Hetzner mit Forge
- Abo-Zahlungs-Dienst für wiederkehrende Zahlungen, zum Beispiel für SaaS-Anwendungen mit Spark
- Internationalisierung und Lokalisierung für mehrsprachige und internationale Anwendungen
- Authentifizierung und Autorisierung für Zugriffsverwaltung und Rechtemanagement von Usern, auch mit externen Systemen (z.B. per Facebok, Twitter, LinkedIn, Google, GitHub, GitLab und Bitbucket) und mit einer API-Token-Verwaltung für web-basierte Dienste und Schnittstellen
- Sicherheitsfunktionen zum Unterbinden typischer Sicherheitsprobleme (CSRF, XSS, SQL-Injections, ...)
- Verschicken von Nachrichten an diverse Kanäle (E-Mail, SMS, Apple Push, Microsoft Teams, Slack, Google Chat, Facebook Workplace, Twitter, Telegram, ...)
- Administrationsoberfläche mit modernem User-Interface über Nova
- Suchfunktionalität mit externen Anbietern wie Algolia und MeiliSearch
- Broadcasting-Lösung über Websockets, um User Ihrer App in Echtzeit über Ereignisse zu informieren
- Queue-Funktionalität, um Aktionen asynchron und bei Problemen wiederholt ausführen zu können (z.B. Mail-Versand, aufwändige Berechnungen, Schnittstellen-Aufrufe...)
- Rate-Limiting, um die gleichmäßige Auslastung von Ressourcen zu gewährleisten (z.B. Begrenzung von API-Aufrufen)
- Datenbank-Abstraktions-Layer zur Anbindung von MySQL-, PostgreSQL, SQLite- und SQL-Server-Datenbanken
Darüber hinaus kann Laravel mit Community-Laravel-Packages und anderen Code-Bibliotheken kombiniert werden. All dies kombinieren wir mit unseren Individualentwicklungen nach Laravel Best Practices, um Ihre Anwendung nach Ihren Anforderungen umzusetzen.
Für welche Projekte eignet sich Laravel?
Laravel deckt eine große Bandbreite an Anwendungsfällen für Web-Applikationen ab.
Es kann sowohl bei internen als auch externen Web-Anwendungen eingesetzt werden und spielt seine Stärken bei individualisierten Projekten mit schnellen Entwicklungszyklen, Anbindung von externen Systemen, großen Datenmengen, Internationalisierung und komplexen Abläufen aus.
Technisch realisieren wir als Laravel Agentur sowohl traditionelle Web-Apps als auch PWAs (Progressive Web Applications) und Headless-Anwendungen mit API-First-Ansatz.
Einige Beispiel-Anwendungsfälle:
- die Implementierung kompletter Intranets auf Web-Basis
- spezialisierte Tools für einzelne Bereiche, Teams und Prozesse Ihres Unternehmens
- als Schnittstellen-System im Hintergrund, das über APIs auf Daten Ihres Unternehmens zugreift, diese transformiert, aufbereitet, analysiert und an anderer Stelle wieder zur Verfügung stellt - als Web-Interface oder in Form von Daten
- Web-basierte Konfiguratoren, geführte Bestellformulare oder Chatbots, die Kund:innen durch einen komplexen Entscheidungsprozess führen und Ihr Beratungs-Team für die wirklich kniffligen Fälle freispielen
- Mobile Web-Anwendungen in Form von PWAs, die Ihr Vertriebs-Team im Außeneinsatz auf Tablets und Smartphones einsetzen kann - mit dem Bedienungskomfort einer nativen Mobile App, aber ohne die nötigen Freigabe- und Installationsprozesse wie bei Apple und Google
- Verarbeitung von großen Datenmengen bzw. parallele Datenverarbeitung in der Cloud
Die starke Flexibilität rentiert sich auch dort, wo gewachsene Systemlandschaften traditionell Probleme haben. Zum Beispiel, wenn weitere Sprachen, Währungen, Regionen oder Marken nicht wirtschaftlich oder zeitgerecht eingeführt werden könnten oder das ERP keine Erweiterungsmöglichkeit für die benötigten Felder und Funktionen bietet. Hier sind Web-Apps häufig der unkomplizierte Ausweg, der die "time to market" entscheidet verkürzt.
Welche Leistungen bietet LIMESODA für Laravel Webanwendungen?
Wir übernehmen nicht nur die Laravel-Programmierung, sondern können Ihr Projekt vollständig mit unserem in-house Team abwickeln!
Auf Ihren Wunsch:
- beraten wir und übernehmen das Projektmanagement,
- kümmern uns um den kreativen Teil mit Konzept, Text und User Experience Design,
- programmieren die Laravel-Anwendung inklusiver anzubindender Schnittstellen, Qualitätssicherung, Performance-Optimierung und der laufenden Wartung,
- sorgen für die Auffindbarkeit in Suchmaschinen
- und betreuen Sie im Online Marketing sowie Social Media Marketing.
Interessiert an einer Laravel-Anwendung?
Lassen Sie uns wissen, was wir für Sie oder Ihre Kund:innen bauen dürfen!



React
React ist seit Jahren eine der beliebtesten JavaScript-Libraries/Bibliotheken und wurde von Facebook entwickelt. Bei mehr als 180.000 Github-Stars setzen wir auch hier auf eines der beliebtesten Tools in seiner Kategorie. React eignet sich für jede beliebige Applikation - egal ob am Server, im Frontend oder für eine native App mit React Native. Als ausgezeichnetes und umfangreiches Framework für Server und Frontend setzen wir bei komplexeren React Anwendungen auf Next.js, ein Framework mit mehr als 110.000 Github-Stars.
Wir als React Agentur beraten Sie gerne über die endlosen Möglichkeiten, welche sich uns mit der vielseitig einsetzbaren Bibliothek bieten und setzen diese gerne für Sie um.
Für welche Projekte eignet sich React?
React selbst ist "nur" eine erweiterbare Java-Script Bibliothek für das Frontend, gemeinsam mit dem Framework Next.js ist jedoch jedes erdenkliche Projekt möglich. Vor allem bei hochperformanten Echtzeit-Anwendungen, Headless-Anwendungen oder sehr hohen Benutzerzahlen eignet sich der fortschrittliche Stack hervorragend. Auch beim Prototyping für MVPs können React und Next.js unterstützen. Der Vorteil ist hierbei unter anderem: JavaScript kommt in jeder Schicht der Anwendung zum Einsatz, sodass im gesamten Projekt nur eine einzige Programmiersprache verwendet wird. Alternativ kann React natürlich auch nur im Frontend-Bereich eingesetzt werden.
Welche Leistungen bietet LIMESODA für React Webanwendungen?
Wir übernehmen nicht nur die React-Programmierung, sondern können Ihr Projekt vollständig mit unserem Inhouse-Team abwickeln!
Auf Ihren Wunsch:
- beraten wir und übernehmen das Projektmanagement,
- kümmern uns um den kreativen Teil mit Konzept, Text und User Experience Design,
- programmieren die React-Anwendung inklusive anzubindender Schnittstellen, Qualitätssicherung, Performance-Optimierung und der laufenden Wartung,
- sorgen für die Auffindbarkeit in Suchmaschinen
- und betreuen Sie im Online Marketing sowie Social Media Marketing.
Interessiert an einer React-Anwendung?
Lassen Sie uns wissen, was wir für Sie oder Ihre Kund:innen bauen dürfen!


