Core Web Vitals
Sie rufen eine Website auf, die nur sehr langsam lädt? Für Nutzer sorgt das eher für Verärgerung, anstatt zu warten, wechseln viele Nutzer zurück auf die Suchergebnisse bzw. auf eine andere Website. Auch der Suchalgorithmus von Google sieht in langen Ladezeiten ein Beispiel für schlechte User Experience und misst dabei die Seitenladezeit mit den Core Web Vitals Kennzahlen.
In diesem Blogbeitrag erfahren Sie mehr über die Core Web Vitals Kennzahlen von Google und wie diese optimiert werden können.
Was sind die Core Web Vitals?
Als Core Web Vitals werden 3 Metriken bezeichnet, mit denen Google die User Experience einer Website bewerten soll. Ziel dabei ist es, die Usability von Webseiten zu verbessern, indem die Inhalte schnell geladen werden.
Speziell versucht Google mit den Core Web Vitals die folgenden Werte zu messen:
- Der Largest Contentful Paint (LCP) misst die Ladezeit des größten Elements, welches im Viewport sichtbar ist.
- Mit der Interaction to Next Paint (INP) wird die zwischen Nutzerinteraktion und Änderung im Layout gemessen.
- Mit dem Cumulative Layout Shift (CLS) werden Verschiebungen im Layout ohne Nutzerinteraktion gemessen.
Für jeden dieser Messwerte gibt es von Google festgelegte Grenzwerte. Um einen Core Web Vitals Test zu bestehen, müssen die Grenzwerte für alle 3 Messwerte bei mindestens 75% der Seiten unterschritten werden.
Core Web Vitals Grenzwerte
| Bewertung | LCP | INP | CLS |
| Gut | <2,5 Sekunden | <200 Milisekunden | < 0,1 |
| Optimierungswürdig | > 2,5 Sekunden < 4 Sekunden | > 200 Milisekunden < 500 Milisekunden | > 0,1 < 0,25 |
| Schlecht | > 4 Sekunden | > 500 Milisekunden | > 0,25 |
Weitere Web Vitals
Die Core Web Vitals sind ein Teil der Web Vitals, die mehrere Kennzahlen zur User Experience enthalten. Außerhalb der Core Web Vitals sind dabei noch die folgenden Kennzahlen enthalten:
- Die Time to First Byte (TTFB) misst die Zeit zwischen der Anfrage des Nutzers und dem ersten empfangenen Byte. Diese Kennzahl ist im Largest Contentful Paint integriert.
- Mit dem First Contentful Paint (FCP) misst die Zeit von der Anfrage des Nutzers bis das erste Element am Bildschirm angezeigt wird. Die Time To First Byte ist dabei auch ein Teil der Kennzahl.
- Mit der Total Blocking Time (TBT) misst die Zeit nach dem First Contentful Paint inder der Hauptthread blockiert wird und keine Reaktion auf Nutzerinteraktionen zulässt.
Der Core Web Vitals Lebenszyklus
Die Core Web Vitals Kennzahlen werden in drei Phasen entwickelt. In der experimentellen Phase werden potentielle neue Messwerte getestet und Feedback von der Community wird eingeholt. In dieser Phase werden neue Kennzahlen entwickelt, um zu messen, was früher nicht gemessen werden konnte. Die Interaction to Next Paint wurde in dieser Phase entwickelt und löste im September 2024 den First Input Delay (FID) ab.
Wenn ein Messwert ausreichend Feedback erhalten hat, läuft er in die zweite Phase weiter. Messwerte sind mindestens 6 Monate lang in dieser Phase, damit sich die Systeme anpassen können. Das Community Feedback spielt auch in dieser Phase eine wichtige Rolle.
In der dritten Phase befinden sich die Kennzahlen, die zurzeit aktuell sind und in Chrome für die Bewertung der User Experience entscheidend sind. Diese Werte ändern sich nicht häufiger als einmal im Jahr. Alle Änderungen werden dabei kommuniziert, und die Messwerte werden in allen Bewertungen berücksichtigt.
Einfluss von Core Web Vitals auf das SEO Ranking
Die Core Web Vitals wurden von Google als eine der Maßnahmen für eine bessere Nutzerfreundlichkeit von Webseiten vorgestellt (https://developers.google.com/search/blog/2021/04/more-details-page-experience?hl=de). Mit dem Page Experience Update im Juni 2021 wurde die Core Web Vitals Bewertung in den Google Algorithmus aufgenommen. Somit ist klar, dass die Core Web Vitals einen Einfluss auf das Google Ranking haben. Wie groß dieser ist, ist dabei unklar.
Die Seitenladezeit hat jedoch auch eine Auswirkung für die Nutzer. Laut Google verlassen Nutzer eine ladende Seite zu 24% weniger, wenn der Core Web Vitals Test bestanden wurde (https://blog.chromium.org/2020/05/the-science-behind-web-vitals.html). Die Optimierung der Core Web Vitals ist daher sowohl für das Google Ranking als auch für die Nutzer der Seite förderlich.
Die wichtigsten Core Web Vitals Messwerte im Überblick
CLS - Cumulative Layout Shift
Mit dem Cumulative Layout Shift werden Veränderungen im Layout gemessen, die die User Experience beeinträchtigen können. Eine Layoutveränderung tritt auf, wenn ein Element im sichtbaren Bereich zwischen zwei Zeitpunkten ohne Nutzerinteraktion die Ausgangsposition verändert. Häufige Auslöser dafür sind Bilder oder Werbeblöcke ohne Größenangaben.
LCP - Largest Contentful Paint
Der Largest Contentful Paint misst die gesamte Zeit, bis das größte Element im Darstellungsbereich gerendert wurde. Dieser Zeitraum kann dabei in vier Phasen eingeteilt werden. Der erste Bereich, die Time to first Byte misst die Zeit zwischen der Nutzeranfrage und dem Empfang des ersten Bytes. Nach dieser Phase wird mit der Ladeverzögerung die Zeit zwischen Empfang des ersten Bytes und dem Beginn des Ladens der Largest Contentful Paint Ressource gemessen. Die darauf folgende Phase misst die Ladezeit der Ressource selbst. In der letzten Phase wird die Zeitspanne zwischen dem fertigen Laden der Ressource und der vollständigen Darstellung gemessen.
INP - Interaction to Next Paint
Mit der Interaction to Next Paint wird die Reaktionszeit von Webseiten gemessen. Auf einer Website gibt es unterschiedliche Formen der Interaktion, diese Kennzahl beinhaltet jedoch nur Mausklicks, Tippen mit dem Touchscreen und das Drücken einer Taste. Die Interaction to Next Paint misst dabei alle Interaktionen auf einer Website. Ausgegeben wird dabei jedoch nur die Reaktionszeit des Ereignisses mit der längsten Reaktionszeit.
FID - First Input Delay
Mit dem First Input Delay wurde die Zeitspanne zwischen der ersten Interaktion des Nutzers und dem Beginn der Verarbeitung der Reaktion gemessen. Der First Input Delay wurde von der Interaction to Next Paint ersetzt und ist seit September 2024 eingestellt.
TBT - Total Blocking Time
Nachdem der erste Teil des Inhalts gerendert wurde, dauert es bei vielen Webseiten noch etwas, bis die Webseite auf Eingaben reagiert. Diese Zeit wird mit der Total Blocking Time gemessen. Diese Zeitspanne entsteht, wenn der Hauptthread blockiert ist, und die Reaktionsfähigkeit dadurch verhindert wird. Der Hauptthread wird dabei als blockiert beachtet, wenn eine Aufgabe länger als 50 Millisekunden ausgeführt wird. Die Total Blocking Time berechnet sich aus der Gesamtzeit aller Aufgabenausführungen die länger als 50 Millisekunden laufen.
Speed Index
Der Speed Index misst, wie schnell der Inhalt einer Website visuell dargestellt wird. Um den Speed Index zu messen, wird ein Video des Seitenladeprozesses im Browser aufgenommen, die visuellen Änderungen zwischen Frames werden dabei berechnet.
Core Web Vitals messen
Es gibt mehrere Tools um die Core Web Vitals auszuwerten. Jedoch muss hier immer beachtet werden, welche Daten verwendet werden.
Lab Daten vs. Felddaten
Für die Messung der Core Web Vitals Daten sind zwei Möglichkeiten der Messung im Einsatz: die Labordaten sowie die Felddaten. Die Labordaten werden aus Tests generiert, die nicht von Nutzern durchgeführt werden. Dadurch sind diese Daten leicht reproduzierbar. Diese Daten sind besonders für kleine Webseiten und Inhalte wichtig, die noch in Entwicklung sind. Die Felddaten enthalten Daten, die aus dem Chrome User Experience Report generiert wurden. Diese Daten zeigen, wie echte Nutzer die Ladezeit erleben. Die Felddaten werden dabei in einem fortlaufenden 28-Tage-Durchschnitt angezeigt. Für die Optimierung der Core Web Vitals Daten sollten beide Werte geprüft werden.
Desktop vs. Mobile Messwerte
Die meisten Tools unterscheiden bei den Core Web Vitals Tests auch zwischen Desktop und Mobilgeräten. Die mobilen Daten fallen dabei meist schlechter aus, das liegt an der schlechteren Netzwerkverbindung von Mobilgeräten. Die Seitenladezeit auf Mobilgeräten sollte trotzdem nicht außer Acht gelassen werden, weil sich Nutzer gerade hier schnell ladende Seiten erwarten.
Tools zur Messung der Core Web Vitals
Zur Messung der Core Web Vitals können unterschiedliche Tools verwendet werden. Zu beachten ist dabei, dass diese Tools teilweise ausschließlich Labordaten, Felddaten oder beides enthalten. Im folgenden Abschnitt gehen wir näher auf die Tools ein.
Chrome User Experience Report
Der Chrome User Experience Report ist ein Dataset, das darüber Aufschluss gibt, wie echte Nutzer eine Webseite nutzen. Der Report enthält dabei ausschließlich Felddaten. Die Daten aus dem Chrome User Experience Report werden von Google verwendet, um den Rankingfaktor für die Nutzerfreundlichkeit von Seiten zu ermitteln. Dies spielt im Ranking der Google Suchergebnisse eine entscheidende Rolle.
Google generiert diese Daten nicht für alle Websites, eine Website muss öffentlich sichtbar und eine ausreichende Anzahl an Besuchern haben, damit statistisch signifikante Daten erstellt werden können. Mehrere Tools wie die Chrome Entwicklertools, Pagespeed Insights oder die Google Search Console enthalten die Daten aus dem Chrome User Experience Report.
Chrome Entwicklertools
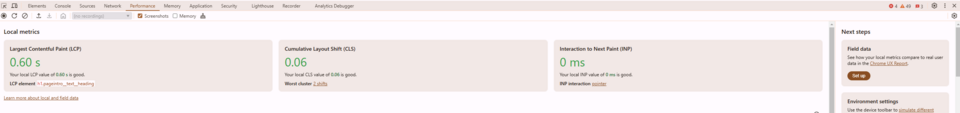
Eine Möglichkeit, die Core Web Vitals auszuwerten, findet sich in den Chrome Entwicklertools. Die Chrome Entwicklertools werden im Google Chrome Browser mit Rechtsklick auf “Untersuchen” geöffnet. Im Tab “Performance” befinden sich dabei die Daten zu den drei Core Web Vitals Messwerten. Anfänglich enthält dieser Bericht nur lokale Labordaten. Mit Klick auf “Set up” können die Felddaten zusätzlich aufgesetzt werden.
Wenn im Chrome User Experience Report Daten enthalten sind, werden diese nach der Aktivierung angezeigt. Um Ausreißer auszuschließen, wird dabei immer das 75%-perzentil für jede Kennzahl angezeigt. Zusätzlich zu den Core Web Vitals Werten werden hier auch die Interaktionen sowie die Layoutverschiebungen angezeigt, die für die INP- und CLS Werte relevant sind.
Vor allem sollte der Unterschied zwischen lokalen Werten und dem 75%-Perzentil beachtet werden. Ist dieser sehr groß, kommt es bei Nutzern zu Problemen, die im lokalen Test nicht aufkommen.

Pagespeed Insights
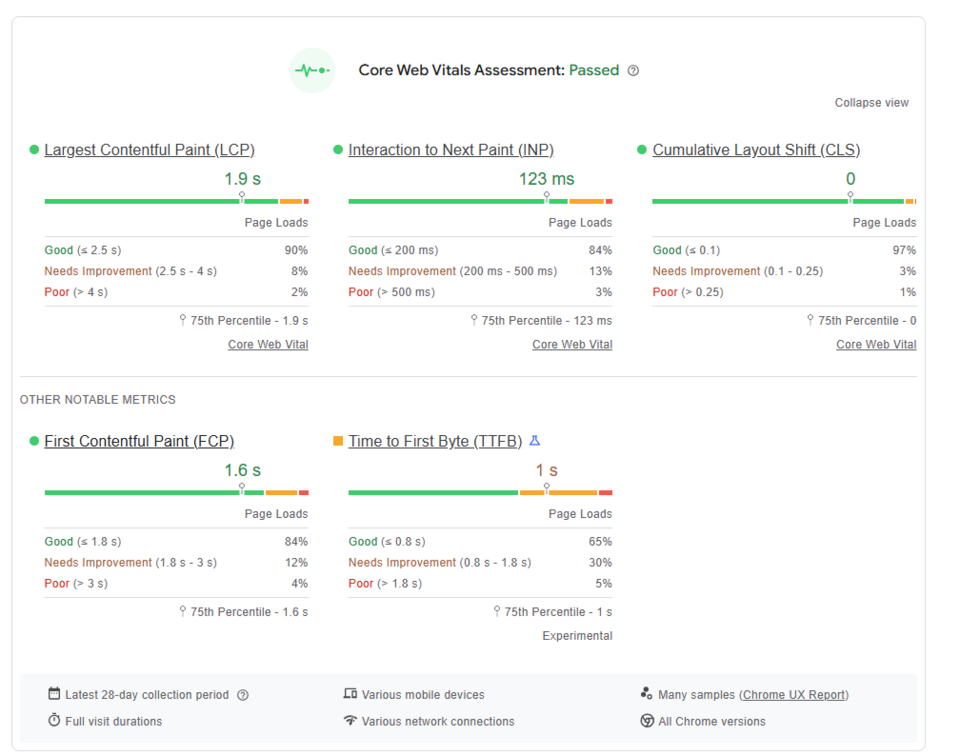
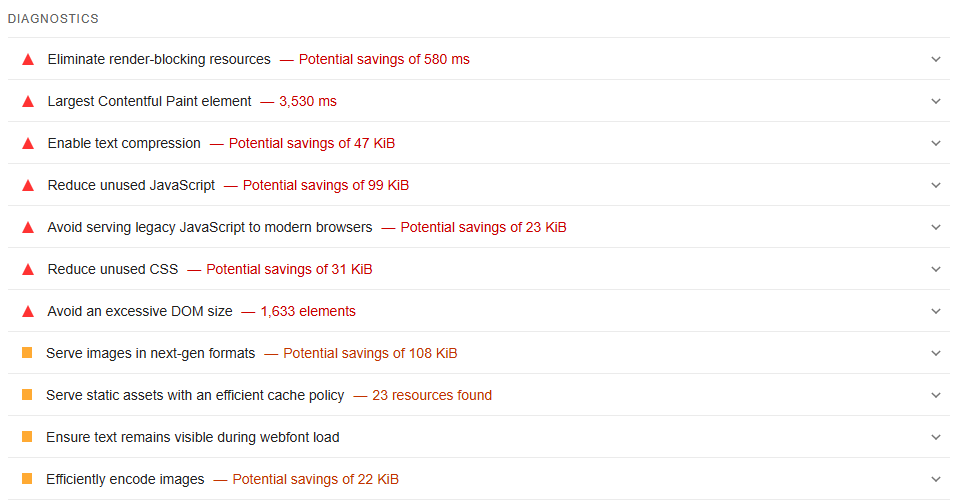
Das Pagespeed Insights Tool (https://pagespeed.web.dev/) basiert auf der PageSpeed Insights API von Google und gibt zusätzlich zu den Core Web Vitals Werten Informationen über mögliche Optimierungen. Die PageSpeed Insights API stellt dabei sowohl Labor als auch Felddaten bereit.
Wenn Felddaten erhoben werden können, werden diese im oberen Bereich dargestellt. Dabei wird anfangs ausgegeben, ob der Core Web Vitals Test bestanden wurde oder nicht. Im unteren Bereich sind die einzelnen Messwerte zu sehen. Mit Klick auf “Expand View” kann auch analysiert werden, wie viel % der Nutzer einen guten, optimierungswürdigen und schlechten Wert erlebt haben.

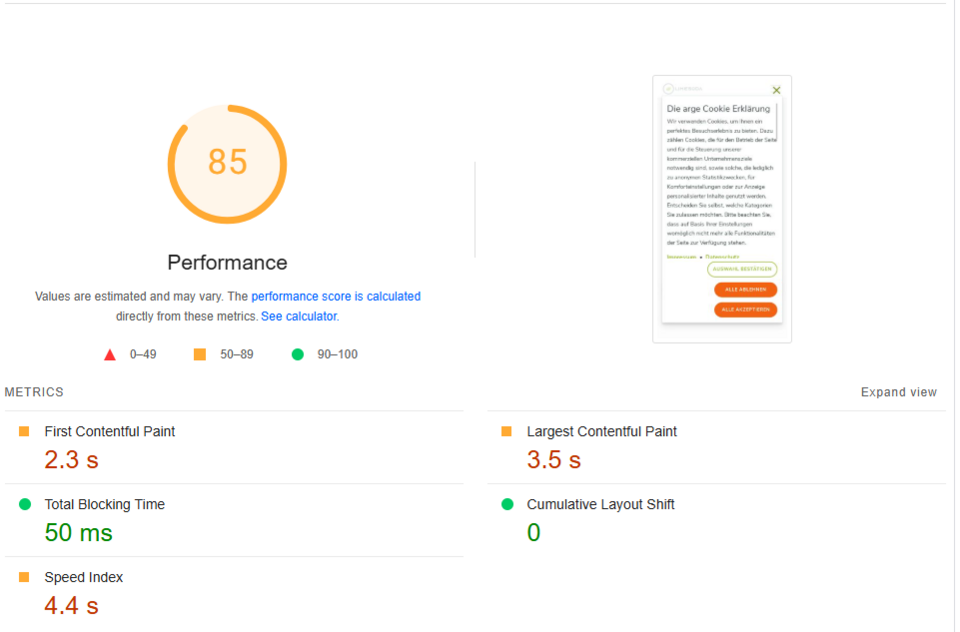
In der Sektion “Performance” werden alle Labordaten zu den Core Web Vitals angezeigt. Ganz oben wird dabei ein Gesamtwert der Performance angezeigt. Dieser Wert basiert auf den Labordaten von 5 Kennzahlen. Zusätzlich zu den 3 Kennzahlen der Core Web Vitals werden dabei die Total Blocking Time sowie der Speed Index in den Gesamtwert mit eingerechnet.

Unterhalb der Kennzahlen werden automatisierte Empfehlungen angezeigt, die dabei helfen können, die Seitenladezeit zu verbessern. Dabei muss immer geprüft werden ob die Performance Empfehlungen die eigene Seite oder eingebunden Drittressourcen betreffen.

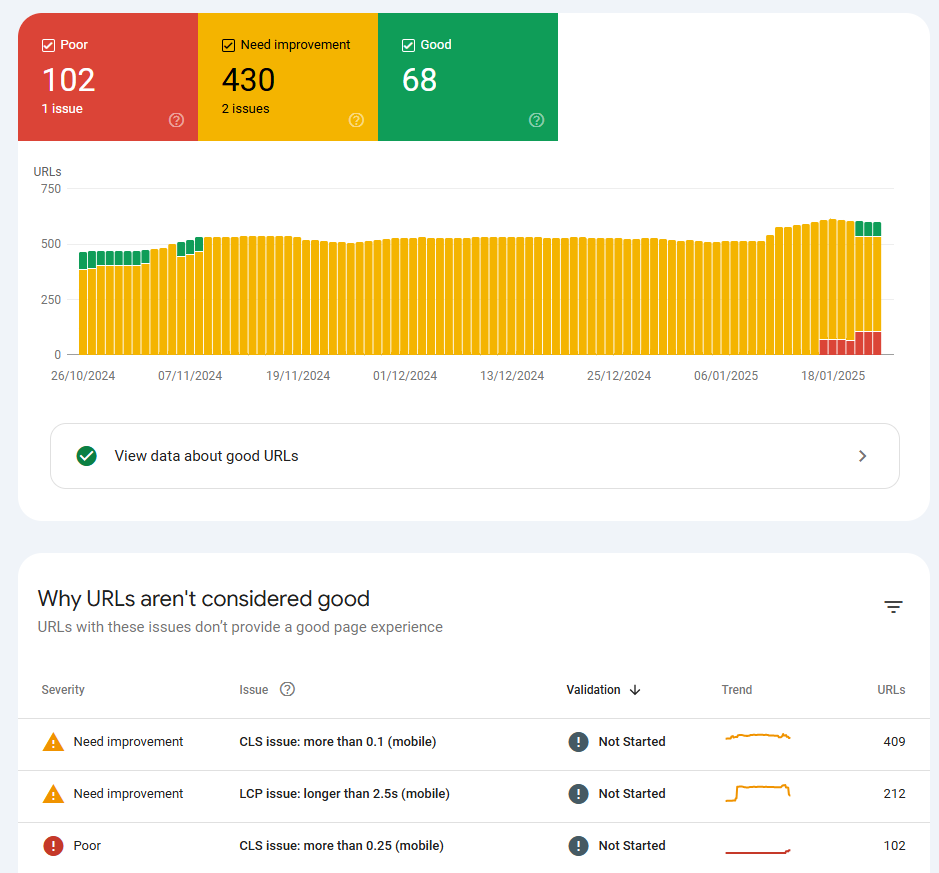
Google Search Console (Core Web Vitals Bericht)
In den Google Search Console wird im Bericht Core Web Vitals eine Übersicht über die Performance der URLs angezeigt, für die im Chrome User Experience Report Felddaten existieren. Mit dieser Auswertung kann gut nachverfolgt werden, bei welchen URLs Probleme mit den Core Web Vitals auftreten. Dabei wird zwischen CLS, INP und LCP Problemen unterschieden.
Liegen keine Felddaten vor, werden in diesem Bericht keine URLs angezeigt.

Core Web Vitals mit Javascript messen
Mithilfe von Standard Web-APIs können die Werte der Core Web Vitals mit Javascript gemessen werden. Die einfachste Möglichkeit ist dabei die web-vitals Bibliothek, mit der jeder Wert erfasst werden kann. Dabei muss die Website erst so konfiguriert werden, dass die web-vitals Bibliothek verwendet wird. Im nächsten Schritt müssen diese Daten aggregiert werden, um Berichte erstellen zu können. Mithilfe dieser Berichte können die Core Web Vitals Grenzwerte ausgewertet werden.
Die Messwerte für den Largest Contentful Paint und den Cumulative Layout Shift können auch mithilfe von Web-APIs gemessen werden.
Core Web Vitals optimieren: So geht’s!
Durch die Analyse mit den oben genannten Tools kann festgestellt werden, welcher der Core Web Vitals Messwerte optimiert werden muss. Die Optimierungsmöglichkeiten unterscheiden sich dabei je nach Messwert:
LCP optimieren
Wie bereits erwähnt, unterteilt sich der LCP in 4 unterschiedliche Bereiche: die Time to first Byte, die Ladeverzögerung, die Ladezeit der Largest Contentful Paint Ressource und abschließend die Verzögerung beim Rendering der Ressource.
Die Time to first Byte kann meist nur wenig beeinflusst werden, diese ist abhängig von der Infrastruktur. Um diese zu optimieren, sollte der Server geprüft und effizientes Caching integriert werden.
Das Ziel der Ladeverzögerung besteht darin, dass das Laden der LCP Ressource gleichzeitig mit der ersten Ressource beginnt. Um das zu erreichen, muss das Element auffindbar gemacht werden und Elemente, die erst später dargestellt werden, können nachgeladen werden.
Häufig stellen Bilder die LCP Ressource dar. Um die Ladezeit dieser Ressourcen zu optimieren, sollten die Bilder komprimiert und nur in der Größe geladen werden, in der sie auch dargestellt werden.
Um die Verzögerung beim Rendering zu optimieren, sollten Stylesheets und Javascript Dateien nicht im einer Website eingebunden werden. Serverseitiges Rendering ist auch eine Maßnahme, um weniger Javascript Ressourcen zu laden.
In unserem Blogbeitrag zum Largest Conentful Paint finden Sie alle Informationen zur Kennzahl und deren Optimierung.
INP optimieren
Der Interaction to Next Paint Messwert wird in die Verzögerung bei der Eingabe, die Ausführung der Eventhandler und die Verzögerung bei der Präsentation unterteilt.
Um die Eingabeverzögerung zu optimieren, sollten wiederholende Timer vermieden werden. Auch lange Tasks und Überschneidungen von Interaktionen sollten vermieden werden.
Um die Vearbeitungsdauer zu optimieren, sollten Aufgaben aufgeteilt werden, um den Hauptthread weniger zu blockieren. Zudem sollten nur erforderliche Elemente geladen werden.
Um die Darstellungsverzögerung zu optimieren, kann die DOM Größe minimiert werden, auch werden Inhalte, welche direkt vom Server geladen werden, schneller bereitgestellt.
In unserem Blogbeitrag zur Interaction to Next Paint finden Sie alle Informationen zur Kennzahl und deren Optimierung.
CLS optimieren
Es gibt mehrere Möglichkeiten, die dabei helfen den Cumulative Layout Shift zu optimieren. Zum einen können die Größen der eingebundenen Bilder optimiert werden und dynamische CSS Angaben sollten vermieden werden. Vor allem CSS Angaben, die eine Neuberechnung des Layouts forcieren, sollten verhindert werden, um potentielle Layoutverschiebungen zu vermeiden. Häufig entstehen Layoutverschiebungen auch durch Fallback-Schriftarten, die überschrieben werden, sobald die gewünschte Schriftart geladen wurde. Hier sollte darauf geachtet werden, dass die Fallback Schriftart dasselbe Schriftbild (z.B. sans-serif) verwendet, wie die gewünschte Schriftart.
In unserem Blogbeitrag zum Cumulative Layout Shift finden Sie alle Informationen zur Kennzahl und deren Optimierung.
Online Marketing Agentur Limesoda
Fazit zu Core Web Vitals
Sei es durch nachträgliche Layoutverschiebungen oder durch lange Serverladezeiten, niemand besucht gerne Webseiten die zu lange laden. Die Ladezeit ist für Nutzer eines der Hauptkriterien für die Nutzererfahrung. Google sieht das ähnlich, daher sind die Core Web Vitals Kennzahlen auch ausschlaggebend für das Ranking bei Google.
Die Optimierung der Seitenladezeit ist daher nicht nur für Google wichtig, vor allem sorgt sie für eine bessere Nutzererfahrung.
Wir beraten Sie zu den Kennzahlen der Core Web Vitals und helfen Ihnen dabei, die Seitenladezeit Ihrer Website zu optimieren!