Design Systems für Screen Design

Ein Design System ist eine Sammlung von UI Komponenten und dient als „Single Source of Truth“ – also was dort festgelegt wird, gilt. Was genau und wie viel dort inkludiert wird, ist unterschiedlich und kommt auf das Projekt und die beteiligten Personen an.
Ein solches System zu definieren kann schon bei kleineren Projekten mit wenigen beteiligten Personen viel Arbeit, Ärger und Zeit sparen. Je größer das Projekt und je mehr Leute daran arbeiten, desto wichtiger ist ein durchdachtes und möglichst vollständiges System.
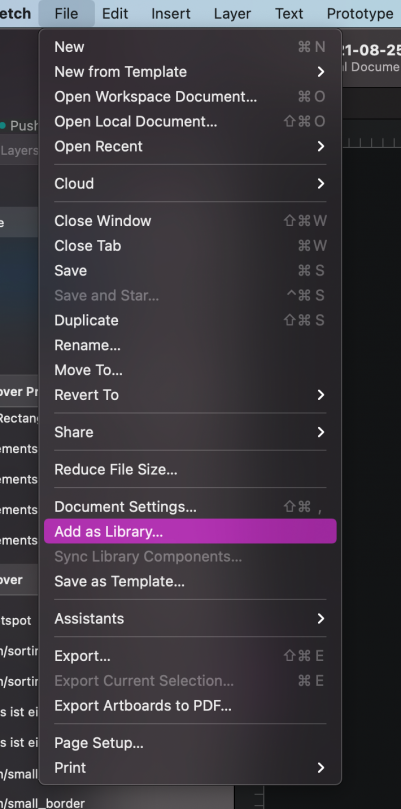
Verwendet man eine moderne Screendesign-Software – wie in meinem Fall Sketch – ist es möglich, die verwendeten Elemente direkt dort zu definieren und eine Art Bibliothek – „Symbol Library“ in Sketch – anzulegen, auf die dann jederzeit zurückgegriffen werden kann. Die Komponenten können auch in einem externen File gespeichert werden, dass dann alle beteiligten Designer als globale Bibliothek einbinden können. Wird dort ein Element, wie z.B. die Farbe oder Form von Buttons, geändert, wirkt sich das auf alle Projektdateien aus.
Zusätzlich kann das Design System auch mithilfe von Invsion Design System Manager und Craft for Invison in Sketch erstellt und anderen Teammitgliedern zur Verfügung gestellt werden.

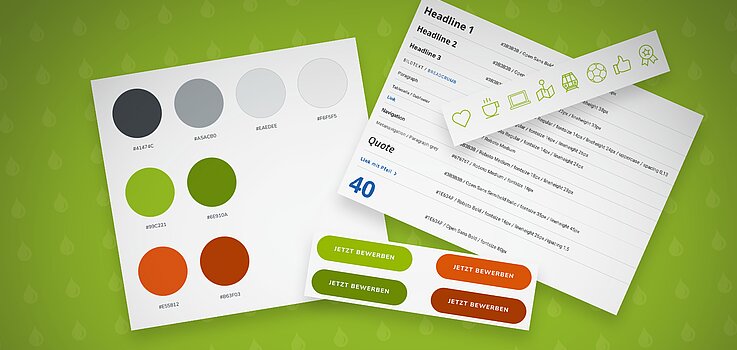
Farben
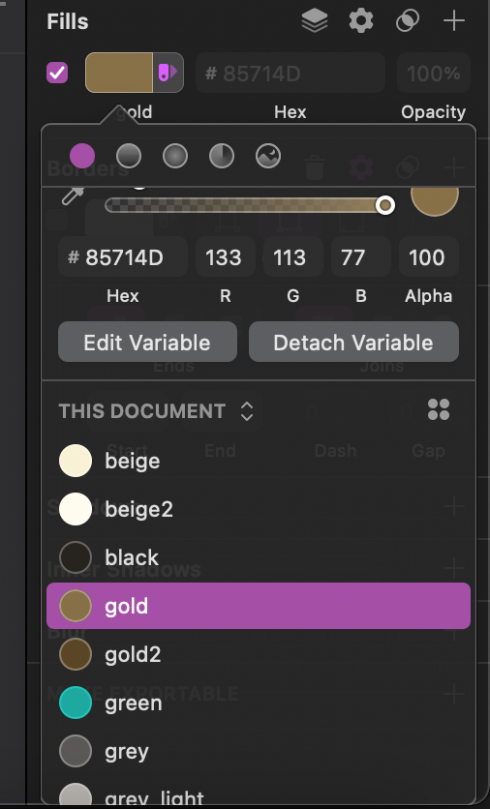
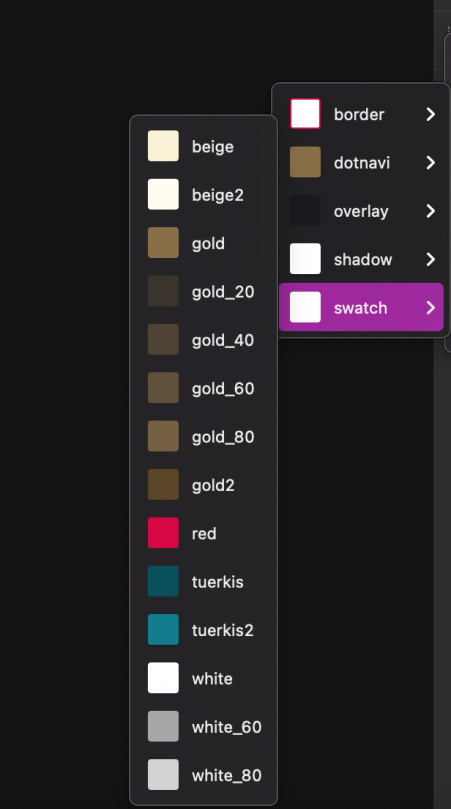
Ich lege die Farben in Sketch als Variablen an, denen ich dann einen für mich eindeutigen Namen gebe.

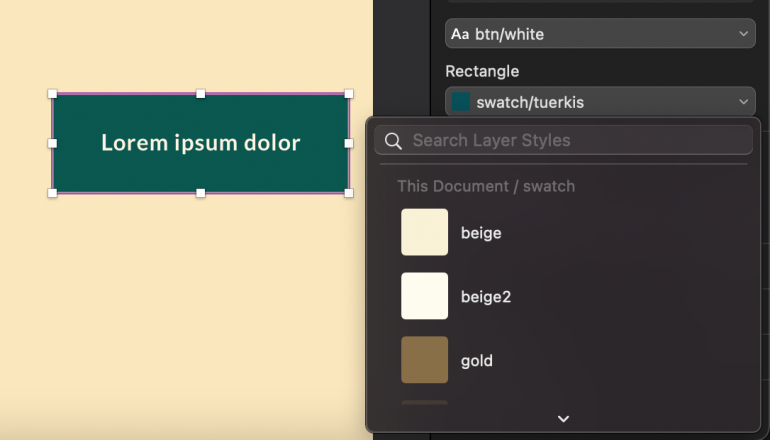
Damit ich die Farben dann flexibel in meinem Projekt verwenden kann, lege ich zusätzlich die Farbflächen als Layer Styles an.

Anhand der Symbol-Overwrite Funktion kann dieser dann bei Bedarf einfach und bequem geändert werden.

Buttons
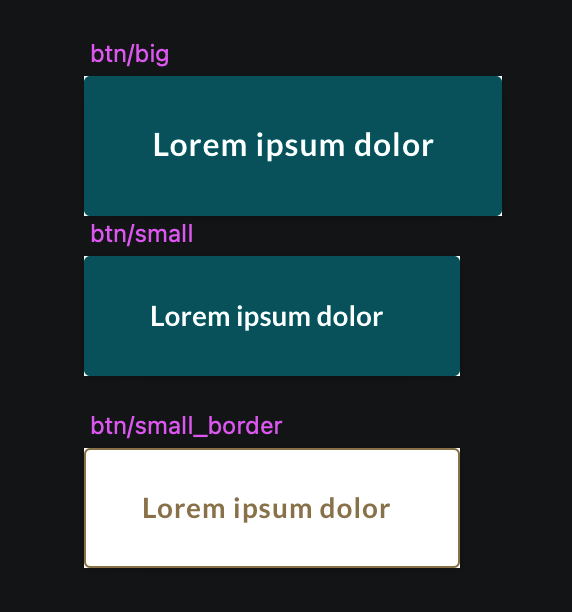
Buttons sollten auch inkludiert werden, da sie einen wichtigen Bestandteil des Designs darstellen und an mehreren Stellen eingesetzt werden.
Falls ich im Lauf des Designprozesses alle Buttons von rechteckig auf abgerundet ändern möchte, kann ich das in Sketch bequem an einer Stelle ändern und alle Instanzen des Buttons ändern sich mit.

Icons
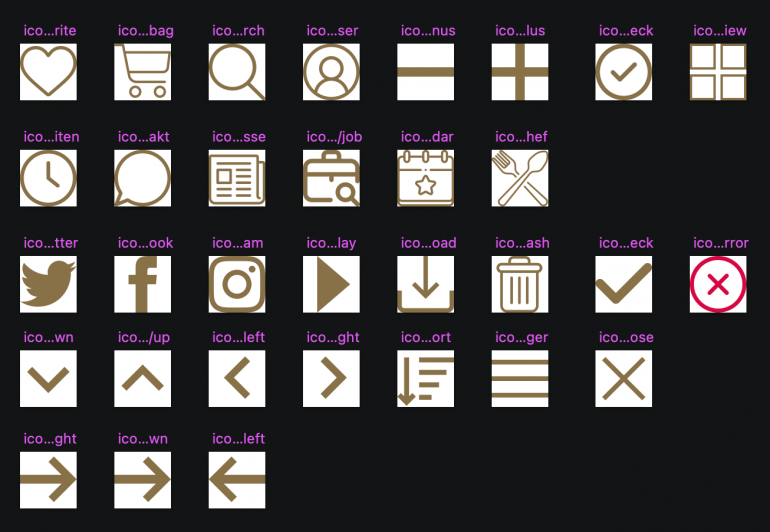
Alle Icons kopiere ich als Vektorgrafik in die Symbols Seite von Sketch. Dabei ist darauf zu achten, dass sie in jeweils einem Artboard mit derselben Pixelgröße platziert werden. Auch hier sollte die Benennung einheitlich also z.B. „icon/search“ sein.

Fonts, Textstyles
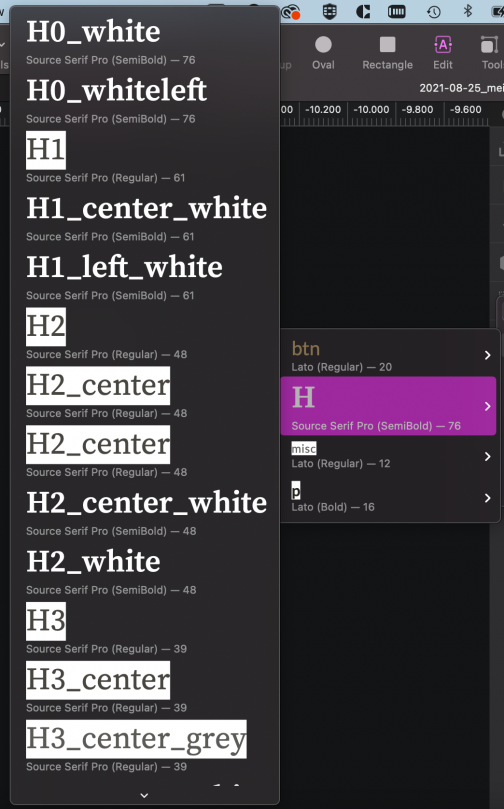
In Sketch hab ich die Möglichkeit Textstyles zu defnieren. Sie funktionieren im Grunde wie Formatvorlagen im Microsoft Word. Auf diese Weise lassen sich auch Änderungen an der Typografie der Seite rasch umsetzen. Auch hier kann ich mit den Namen der einzelnen Styles ihre Sortierung bestimmen (also z.B. „H/H1“).

Header/Footer
Auch Header und Footer sind Elemente, die logischerweise auf jeder Seite des Designs eingesetzt werden. Es ist sinnvoll, auch diese in ein Symbol umzuwandeln. Zusätzlich sollten Header und Footer auch für andere Ausgabeformate (z.B. Mobile und Tablet) definiert werden.
Öfter verwendete Komponenten
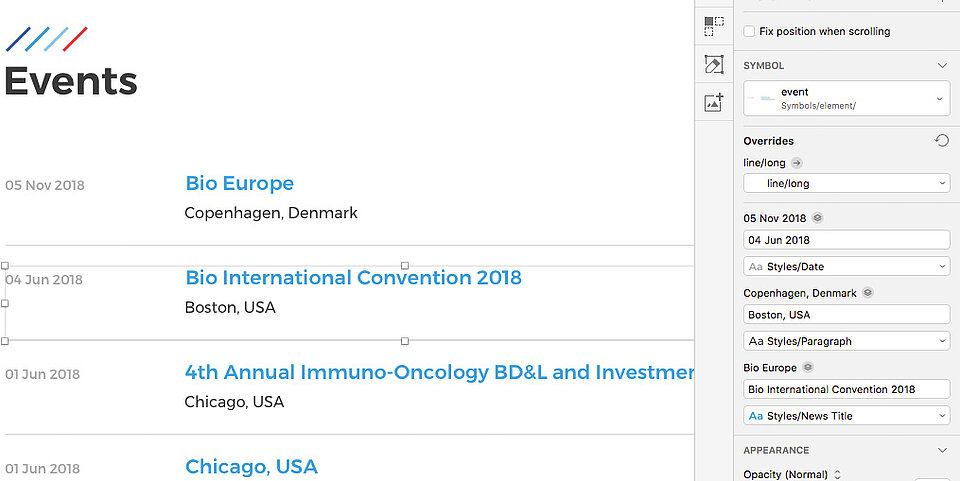
Andere wiederkehrende Elemente im Design werden ebenfalls als Symbol festgelegt. Beispielsweise Teaser, Formular-Elemente, Akkordeon-Elemente etc. Mit der „Overwrite Funktion“ können einzelne Attribute in Sketch bequem ausgetauscht werden, ohne die Masterkomponente selbst angreifen zu müssen. Änderungen am Master selbst ändern sich allerdings wieder übergreifend im gesamten Dokument ab.