Website-Struktur: So bauen Sie Ihre Website auf!
Sie möchten mit einer neuen Website in der Online-Welt so richtig durchstarten? Einer der ersten und wichtigsten Schritte ist dabei die Entwicklung einer geeigneten Website-Struktur.
Welche Themenbereiche decken Sie mit Ihrer Website ab, wie sind diese geclustert und wie bauen Sie mit Ihren Haupt-Landingpages und Unterseiten eine logische Hierarchie auf?
Diese Fragen sollten Sie sich im Vorhinein sorgfältig überlegen, schließlich legen Sie damit das Grundgerüst für Ihre Website fest.
Wie Sie Ihre Website-Struktur richtig aufbauen, erklären wir Ihnen Schritt für Schritt in diesem Blogpost. Starten wir aber damit, uns anzusehen, was man darunter überhaupt versteht und warum diese so wichtig ist.
Was ist eine Website-Struktur?
Die Website-Struktur bezeichnet die Gliederung bzw. den Aufbau Ihrer Website. Egal ob Neuentwicklung oder Relaunch: Als einer der ersten und wichtigsten Schritte in der Planungsphase Ihres Web-Auftritts legen Sie sozusagen den Bauplan für Ihre gesamte Website fest.
Es geht dabei im Wesentlichen darum, Ihre Website anhand von Themenfeldern inhaltlich zu clustern und daraus mit Ihren Seiten und Unterseiten eine logische Hierarchie zu entwickeln. Dieser Aufbau sollte sich unter anderem in Ihrer Website-Navigation, der URL-Struktur und auch in Ihrer internen Verlinkung widerspiegeln. Doch dazu später mehr.
Warum ist eine gute Website-Struktur wichtig?
Ziel der Website-Struktur ist es, die Seiten und Unterseiten so zu gruppieren und anzuordnen, damit sich User:innen intuitiv und ohne Probleme durch Ihre Website navigieren können. Auch Suchmaschinen wird die Zugänglichkeit zu Ihrer Website mit einer gekonnten Struktur wesentlich erleichtert, was die Basis für Top-Rankings bildet. Die richtige Website-Struktur ist also ein wesentlicher Bestandteil der Suchmaschinenoptimierung, genauer gesagt der OnPage-Optimierung.
Sehen wir uns anhand von 5 Beispielen an, warum die Website-Struktur ein entscheidender Faktor für den Erfolg Ihrer Website ist.
| Beispiel | Beschreibung |
| User Experience | Eine gute Website-Struktur ist ein enorm wichtiger Faktor für die Benutzerfreundlichkeit Ihrer Seite. Sie ermöglicht es den User:innen, sich einfach auf Ihrer Seite zurechtzufinden, problemlos zwischen Unterseiten hin und her zu navigieren und schnell das zu finden, was sie suchen. Das Resultat sind einerseits zufriedene User:innen und eine positive User Experience. Da der Nutzer auch für Google & Co. an erster Stelle steht, zahl dies andererseits auch auf Ihr Suchmaschinen-Ranking ein. |
| Crawlbarkeit | Nicht nur User:innen selbst, auch der Suchmaschine selbst kommt eine logische Website-Struktur zugute. Indem Sie Ihre Seite sorgfältig gliedern, erleichtern Sie es den Crawlern, Ihre Website zu verstehen und die Inhalte in den Index aufnehmen zu können. Das bildet die Basis, überhaupt in den Suchergebnissen ranken zu können. Am besten stellen Sie der Suchmaschine auch eine Auflistung aller Inhalte anhand einer Sitemap zur Verfügung. |
| Keyword- & Themen- Abdeckung | Keywords sind nicht einfach nur Suchbegriffe, sondern sie repräsentieren Nachfrage. Ihre Website-Struktur bildet die perfekte Basis, diese Nachfrage abzufangen. Nach einer sorgfältigen Keyword-Recherche gruppieren Sie relevante Keywords nach Themenfeldern und Suchintention. Das dient Ihnen als optimalen Ausgangspunkt für den Aufbau Ihrer Website-Struktur. So wissen Sie nämlich, welche Seiten Sie brauchen und wie Sie Ihre Website aufbauen sollten, um die Nachfrage optimal abzudecken und die Erwartungen Ihrer User:innen zu erfüllen. Auch der Suchmaschine dient die Struktur dazu, Ihrer Seiten zu bewerten. Mit der richtigen Website-Struktur signalisieren Sie dieser Relevanz für Ihr Thema sowie im Idealfall eine ganzheitliche Themenabdeckung. Damit bauen Sie sogenannte Topical Authority auf, also eine Art Expertenstatus für Ihr Thema, was sich positiv auf Ihre Rankings auswirken kann. |
| Duplicate Content & Keyword- Kannibalismus vermeiden | Klar zu definieren, welcher Inhalt an welchem Ort auf der Website Platz finden soll, hilft also einerseits, Ihr Thema relevant abzudecken. Andererseits können Sie so auch Keyword-Kannibalismus oder Duplicate Content vermeiden. Mit einer sorgfältigen Struktur besteht nämlich nicht die Gefahr, dass mehrere Seiten den gleichen Inhalt haben oder fälschlicherweise für ein und dasselbe Keyword ranken und sich so konkurrieren. |
| Einfachere Contentpflege | Auch Ihnen als SEO oder Redakteur:in verschafft eine gut aufgebaute Website-Struktur einen optimalen Überblick über all Ihre Seiten. So fällt es Ihnen leichter, Content systematisch zu pflegen und zu identifizieren, wo vielleicht noch wichtige Seiten fehlen. |
Wie sieht eine gute Website-Struktur aus?
Fest steht, dass eine gut durchdachte Website-Struktur ein Muss ist. Doch was macht eine solche nun konkret aus? Die Antwort: Eine logische Themengruppierung und eine hierarchische Struktur. Kurz gesagt baut sich diese aus übergeordneten Hauptseiten und zugehörigen Unterseiten auf, die das Thema weiter detaillieren und sich hierarchisch unterordnen. So ergeben sich sogenannte Themensilos.
Ein Ansatz bezieht sich dabei auf sogenannte Pillar-Pages. Diese behandeln den Kern eines Themas ausführlich und fungieren damit als “tragende Säulen”. Von diesen zweigen sich Themen- oder Content Cluster ab, also Gruppierungen von Inhalten, die thematisch zusammen gehören. Diese Cluster sind untergeordnete Seiten, die einen Teilbereich des Themas behandeln. Gemäß einer hierarchischen Ordnung können sich darunter weitere Seiten eingliedern, dabei spricht man auch von sekundären Clustern.
Sie sehen vielleicht schon: Eine solche Struktur lässt sich beliebig erweitern, sowohl in die Breite innerhalb einer Stufe als auch in die Tiefe der Hierarchie. Jedoch sollten Sie darauf achten, nicht unendlich viele Ebenen zu kreieren. Eine gute Website-Struktur sollte idealerweise alle Seiten auf maximal 3 Ebenen abbilden.
Bei Onlineshops lässt sich grundsätzlich genau dasselbe Prinzip anwenden, jedoch mit einer kleinen Ausnahme: Unter der Startseite befinden sich (Ober-)Kategorieseiten, unter denen auch Unter-Kategorieseiten eingereiht werden können. Wiederum eine Hierarchieebene darunter können dann die Produktseiten für die einzelnen Artikel liegen. Aber Achtung: Sollen Ihre Produkte in unterschiedlichen Kategorien vorkommen, sollten Sie Ihre Produktseiten nicht hierarchisch anlegen.
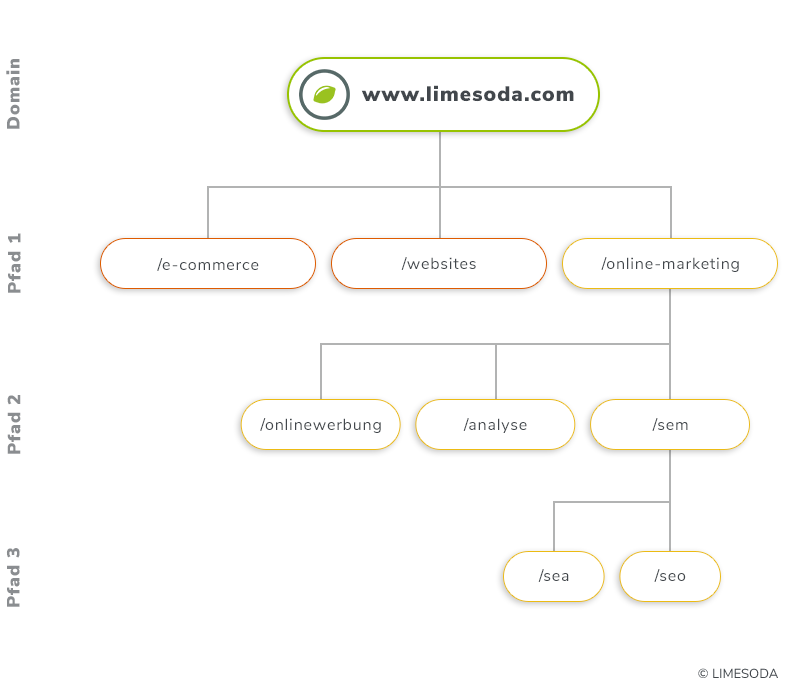
Um den idealen Aufbau einer Website-Struktur zu verdeutlichen, hier ein vereinfachtes Beispiel unserer LIMESODA-Website:
Unter unserer Domain befinden sich die Hauptseiten, die unsere Kerngeschäftsbereiche widerspiegeln, also zum Beispiel Online Marketing. Darunter clustern sich zugehörige Themen, wie Onlinewerbung, Online Marketing Analyse und Suchmaschinenmarketing. Letzteres lässt sich wiederum in die Bereiche SEA und SEO aufteilen, wodurch das Thema immer weiter detailliert wird.
Wie baue ich eine Website-Struktur auf?
Sie wissen bereits, was man unter einer Website-Struktur versteht und wie diese im Idealfall aussehen sollte. Höchste Zeit für die Umsetzung! Mit unserer Anleitung zeigen wir Ihnen in 7 Schritten, wie Sie Ihre Website-Struktur aufbauen.
1. Ziel, Zielgruppe & eigenes Unternehmen analysieren
Wie bei jedem (Web-)Projekt stellen sich auch bei der Entwicklung Ihrer Website-Struktur zu Beginn strategische Grundsatz-Fragen:
- Was möchten Sie erreichen? Zuerst müssen Sie den Zweck und das Ziel Ihrer Website kennen. Je nach Website-Typ unterscheidet sich nämlich auch Ihre Website-Struktur. Der ideale Aufbau eines Blogs ist beispielsweise nicht vergleichbar mit dem eines Onlineshops.
- Wen möchten Sie ansprechen? Zudem sollten Sie auch Ihre Zielgruppe genau kennen, um sie effektiv ansprechen zu können. Denn diese wollen Sie ja mit Ihrer Website überzeugen.
- Was bietet Ihr Unternehmen Ihren Kund:innen an? Ihre Website sollte das, was Sie Ihrer Zielgruppe bieten, gekonnt in Szene setzen. Also beispielsweise, welche Produkte oder Leistungen Sie bieten und welche Probleme Sie damit lösen.
Basierend auf diesen Grundsätzen richten Sie in den nächsten Schritten Ihre Website aus. Mehr zur Entwicklung einer Content Marketing Strategie lesen Sie in unserem Blogpost!
2. Themen- & Keywordrecherche
Im Anschluss geht es darum, relevante Themen zu identifizieren, die Sie auf Ihrer Website behandeln möchten. Dazu können Sie zunächst von den eigenen Leistungen bzw. den Hauptgeschäftsbereichen Ihres Unternehmens ausgehen. Diese von Ihnen definierten Themenbereiche sind schon eine gute Basis für Ihre Website-Struktur und können z.B. Ihre Hauptkategorien darstellen.
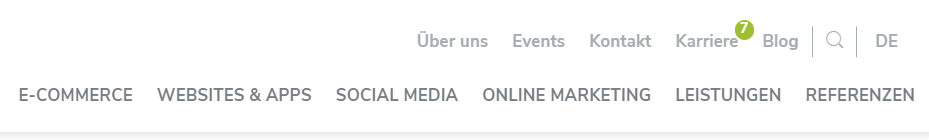
Hier ein Beispiel: Wir bei LIMESODA haben unsere Kerngeschäftsbereiche E-Commerce, Websites & Apps, Social Media und Online Marketing in unserer Hauptnavigation abgebildet.

Zusätzlich kann es hilfreich sein, Ihre Themenbereiche aus der Sicht der Nutzer:innen zu betrachten. Führen Sie also eine Keywordrecherche durch, um herauszufinden, zu welchen für Sie relevante (Sub-)Themen Nachfrage aus User:innen-Sicht besteht. Bewerten Sie die identifizierten Keywords nach Suchvolumen, Wettbewerb und vor allem nach der Relevanz Ihres Angebots zum jeweiligen Thema und gruppieren Sie diese nach Suchintention.
Zusätzlich dürfen auch Informationen über Ihr Unternehmen, gegebenenfalls eine Karriereseite und Aktuelles, Kontaktdaten sowie verpflichtende Seiten wie Impressum und Datenschutz nicht fehlen.
3. Website-Struktur hierarchisch planen
Im nächsten Schritt geht es darum, die identifizierten Themen zu strukturieren. Ziel ist es, Themensilos zu entwickeln und diese hierarchisch in Hauptseiten und zugehörige Unterseiten zu gliedern.
- Gruppieren Sie dazu zusammengehörige Themenbereiche
- Überlegen Sie, welche Punkte sich logisch zusammenfassen lassen und welche eigenständig behandelt werden müssen
- Legen Sie Hauptseiten fest
- Ordnen Sie den Hauptseiten zugehörige Unterthemen unter
4. URL-Struktur entwickeln
Nun ist es an der Zeit, Ihre erste Themengliederung in eine entsprechende URL-Struktur zu verpacken. Gehen Sie dabei von Ihrer Domain aus und ordnen Sie nach einem Slash “/” die entsprechenden Seiten unter.
Für eine optimale URL-Struktur sollten Sie folgendes beachten:
- Aufeinander aufbauende URL-Hierarchie
- Ansprechende, logische Pfad-Bezeichnungen
- Möglichst kurze URLs (max. 3 Pfad-Ebenen)
- Relevante Keywords in der URL
- Worttrennung mittels Bindestrichen
- Keine Sonderzeichen oder Umlaute
- Nicht zu viele URLs! Da sich die Linkautorität auf alle Seiten und Unterseiten aufteilt, gilt grundsätzlich: Je geringer die Domainautorität, desto weniger URLs sollte man zu Beginn haben.
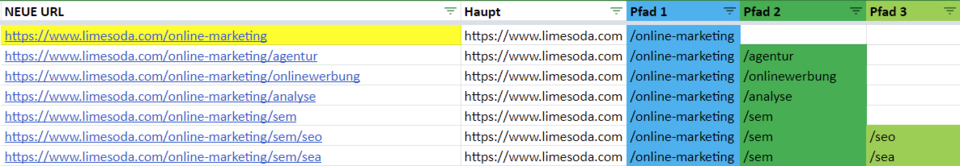
Um dabei den Überblick zu bewahren, empfiehlt es sich, Ihre Website-Struktur in einem Excel-Sheet festzuhalten. Als Beispiel hier ein Auszug aus unserer URL-Struktur des Bereichs Online Marketing:
5. Navigationsmenü planen
Ihre Navigation spiegelt die Struktur Ihrer Website für Nutzer:innen wider. Sie lässt die User:innen von allen Seiten aus auf die alle relevanten Bereiche Ihrer Website zugreifen (idealerweise innerhalb von 3 Klicks) und dient somit dazu, sich einfach zurechtzufinden.
In der Hauptnavigation sollten Ihre Hauptseiten bzw. wichtigsten Kategorieseiten in Onlineshops zu finden sein. Weitere Seiten, wie zum Beispiel “Über uns”, “Kontakt” oder “Karriere” sind zwar ebenfalls wichtig für Ihre Website, müssen aber nicht unbedingt in der Hauptnavigation Platz finden. Diese können Sie auch gut in einer Meta Navigation oder im Footer platzieren. Um Ihre Navigation nicht zu überladen, empfiehlt es sich, maximal 7 Hauptnavigationspunkte anzuführen und nicht zu viele Hierarchieebenen aufzulisten.
6. Interne Verlinkung
Die interne Verlinkung zwischen Ihren Seiten ist eines der wichtigsten Indizien, um der Suchmaschine Ihre Website-Struktur zu kommunizieren. Je mehr interne Links eine Seite bekommt, desto stärker wird sie gewichtet. Durch die Verlinkung innerhalb eines Themensilos signalisieren Sie Google Relevanz und Ganzheitlichkeit Ihrer Seite, zeigen auf, wie Ihre Seiten in Beziehung stehen und geben Linkautorität weiter.
Ihre wichtigsten Seiten sollten Sie dabei in den Mittelpunkt stellen und von allen untergeordneten Seiten verlinken. Umgekehrt empfehlen sich auch Verweise von der Hauptseite auf die jeweiligen Unterseiten. Bleiben Sie dabei aber innerhalb der Silostruktur und vermeiden Sie Querverweise. In Onlineshops sollten Sie dabei also von den Kategorie- auf die Unterkategorieseiten verlinken und von diesen wiederum auf die Produktseiten.
In diesem Zusammenhang sollte auch der Einsatz von Breadcrumbs nicht vergessen werden. Darunter versteht man ein Navigationselement, welche die Hierarchie bzw. den Pfad zur aktuellen Seite aufzeigen. Einerseits ist das wichtig für die vertikale Verlinkung, also der internen Verlinkung der Hierarchieebenen innerhalb eines Themensilos. Für die Nutzer:innen bieten Breadcrumbs andererseits auch die Vorteile, dass diese genau erkennen können, wo sie sich gerade befinden und wie sie auf die vorhergehende Seite zurücknavigieren können.
Hier ein Beispiel von Breadcrumbs auf der LIMESODA-Website:
Neben der vertikalen Verlinkung sollten Sie auch die horizontale Verlinkung berücksichtigen. Darunter versteht man die Verlinkung von Seiten innerhalb der gleichen Hierarchiestufe. In Onlineshops könnten das zum Beispiel Empfehlungen für ähnliche Produkte sein.
7. Struktur & Aufbau einzelner Seiten
Steht das Grundgerüst Ihrer Website, können Sie sich an die Planung der Struktur der einzelnen Seiten begeben. Dabei gibt es ein paar grundlegende Bereiche, in die sich diese unterteilen:
| Header | Der Header ist der oberste Bereich der Seite, er wird daher auch Kopfbereich genannt. Er gibt dem Nutzer eine erste Orientierung, was er auf dieser Seite findet. Wichtige Elemente im Header sind beispielsweise Ihr Logo, die Hauptnavigation und ggf. eine Meta Navigation. Darunter sollten Breadcrumbs zu finden sein. |
| Content Area | Das ist der Inhaltsbereich Ihrer Seite. Der ideale Aufbau unterscheidet sich dabei jeweils je nach Seitentyp. Eine Startseite ist beispielsweise inhaltlich anders aufgebaut als eine Produktseite in einem Onlineshop und diese wiederum anders als eine Newsseite. |
| Footer | Der Footer schließt eine Seite ab. Darin sind beispielsweise weiterführende Informationen wie Infos zum Unternehmen, Kontaktdaten, Impressum und Datenschutz untergebracht. |
Wie Sie nun den Aufbau der unterschiedlichen Seitentypen gestalten, haben wir in diesen Artikeln für Sie zusammengefasst!
Die folgenden Punkte sind jedoch für mehrere Seitentypen relevant, daher, fassen diese hier kurz zusammen. Klicken Sie sich gerne durch die verlinkten Artikel, um sich ausführlicher darüber zu informieren!
- Suchmaschinenoptimierung: Unabhängig vom Seitentyp sollte Ihre Seite einerseits für Ihre Seitenbesucher:innen optimiert sein, aber auch für Suchmaschinen. Spoiler: Das Eine geht mit dem Anderen sowieso Hand in Hand. ;) So schaffen Sie vom ersten Eindruck auf der SERP an einen guten Eindruck. Hier klären wir die Grundlagen der Suchmaschinenoptimierung. Eine ausführliche Checkliste mit allen SEO-Maßnahmen, die Sie auf Ihrer Seite selbst vornehmen können, erfahren Sie ausführlich in unserem Artikel OnPage-Optimierung!
- Landingpage-Optimierung: Ihre Zielseite muss von Anfang an überzeugen. Genau damit beschäftigt sich Landingpage-Optimierung. Dazu gehört beispielsweise eine übersichtliche Struktur, ein einheitliches und ansprechendes Design und die Hervorhebung Ihres USPs. Beantworten Sie alle Fragen der Nutzer:innen, bieten Sie relevanten Content und platzieren Sie gezielte Call To Actions.
- Conversion-Optimierung: Neben der Landingpage-Optimierung sollten Sie Ihre Website auch für Conversions optimieren. Schließlich möchten Sie, dass die Besucher:innen Ihrer Website eine bestimmte Handlung (=Conversion) vornehmen. Das ist vor allem für Shop-Seiten relevant, aber auch für jegliche andere Seitentypen, in denen Ihre Besucher:innen eine gewisse Handlung vornehmen sollen (z.B. Anmeldung zum Newsletter, Download Ihres E-Books, Unterzeichnung einer Petition, etc.)
Ihre Website-Struktur-Vorlage zum Downloaden
Sie wissen nun, welche Schritte Sie bei der Entwicklung Ihrer Website-Struktur beachten sollten. Na dann, nichts wie los! Als kleine Hilfestellung bei der Umsetzung haben wir Ihnen eine Vorlage vorbereitet. Diese soll Ihnen dabei behilflich sein, Ihre Themenbereiche hierarchisch zu gliedern, in eine URL-Struktur zu verpacken und gibt einen Überblick über die Seitentypen sowie erste inhaltliche Anhaltspunkte. Zur Veranschaulichung haben wir ein Beispiel unserer LIMESODA-Website eingetragen.
Sie benötigen Hilfe? Gerne gehen wir die einzelnen Schritte in einem Redaktionsworkshop mit Ihnen durch und helfen Ihnen bei der Erstellung Ihrer Website-Struktur!
Fazit
Eine gut durchdachte Website-Struktur bildet das Grundgerüst für Ihren Internetauftritt. Ziel ist eine logische Themengruppierung anhand einer übersichtlichen, hierarchisch aufgebauten Struktur. Damit machen Sie Ihre Seite unter anderem für die Suchmaschine leichter zugänglich und sorgen für eine optimale User Experience. Somit ist die Website-Struktur auch ein wesentlicher Aspekt in Sachen Suchmaschinenoptimierung.
Welche Themen Sie abdecken, wie diese am besten gruppiert werden, wie Ihre Navigation sowie URL-Struktur aufgebaut ist und wie Ihre Seiten durch interne Verlinkung miteinander verbunden sind, sind essenzielle Überlegungen beim Aufbau Ihrer Website-Struktur. Anschließend sollten Sie auch die einzelnen Unterseiten gekonnt strukturieren und aufbauen.
Wir wissen, dass der Aufbau einer Website-Struktur für Unternehmer:innen durchaus eine Herausforderung darstellen kann. Vor allem, wenn einem selbst oft Zeit und/oder Expertise fehlen. Da hilft LIMESODA weiter! Gerne beraten wir Sie zum Aufbau Ihrer Website und entwickeln gemeinsam eine professionelle, suchmaschinen- und nutzerfreundliche Website-Struktur.
Website-Struktur FAQ
Eine Website ist idealerweise übersichtlich aufgebaut und hierarchisch anhand logisch zusammengehöriger Themenbereiche strukturiert. Wie die einzelnen Unterseiten strukturiert sein sollten, unterscheidet sich je nach Seitentyp.
Die grundsätzlichen Bestandteile sind auf Ihrer gesamten Website gleich:
Header: Oben befindet sich der Header, der den Nutzer:innen eine erste Orientierung gibt. Dieser enthält auch die Hauptnavigation.
Content Area: Unterhalb folgt die Content Area, die Elemente darin unterscheiden sich je nach Seitentyp.
Footer: Den Abschluss bildet der Footer mit weiteren wichtigen Informationen und Links.
Die Seitenstruktur beschreibt, wie Ihre Website intern aufgebaut ist. Also wie diese gegliedert ist, aus welchen Unterseiten Ihre Website besteht und miteinander in Verbindung stehen. Im Grunde genommen kann man diesen Begriff also mit der Bezeichnung „Website-Struktur“ gleichsetzen.
Einer der ersten Schritte bei der Gestaltung Ihrer Website ist die Überlegung zu deren Struktur. Auch das Screen Design spielt in der Konzeptionsphase eine wichtige Rolle, welches das Look & Feel der Website visualisiert. Wichtig ist, dass Ihre Website übersichtlich gestaltet ist und den Nutzer:innen ein positives Nutzererlebnis bietet. Unsere Expert:innen beraten Sie gerne, wie Sie Ihre Website richtig gestalten!