Gutenberg Vs. Elementor: WordPress Page Builder in Zeiten von Gutenberg – Ein Vergleich anhand von Elementor
Die Inhalte sind das A und O einer Website. Wir suchen Informationen und erhalten idealerweise Suchergebnisse, die inhaltlich genau das abdecken, was uns interessiert. Das Gleiche gilt für unsere Kund:innen.
Doch in einer Zeit, in der es an Informationen zu einem bestimmten Thema selten mangelt und es unzählige Vorschläge für eine Suchanfrage gibt, ist vor allem eines ausschlaggebend für den Erfolg einer Website:
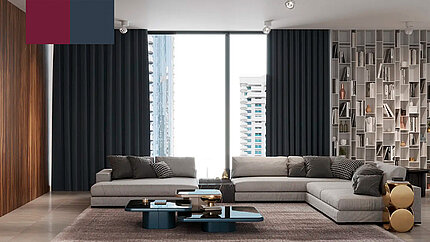
Dieattraktive Aufbereitung ihrer Inhalte sowie rasche Ladezeiten. Wer es heute nicht schafft, die eigenen Website-Besucher:innen innerhalb weniger Sekunden abzuholen, hat eben diese auch schon wieder verloren.
Der Content einer Website muss somit bereits auf den ersten Blick erkennbar machen, welche Informationen er bereithält, schnell laden (besonders mobil) und leicht zu konsumieren sein. Grafische Elemente wie Bilder und Videos sowie eine klare hierarchische Struktur wie Überschriften und überschaubare Absätze führen zu einer höheren Bereitschaft, viel Text zu lesen. Und somit auch zu einer längeren Verweildauer (das SEO-Herz jubelt).
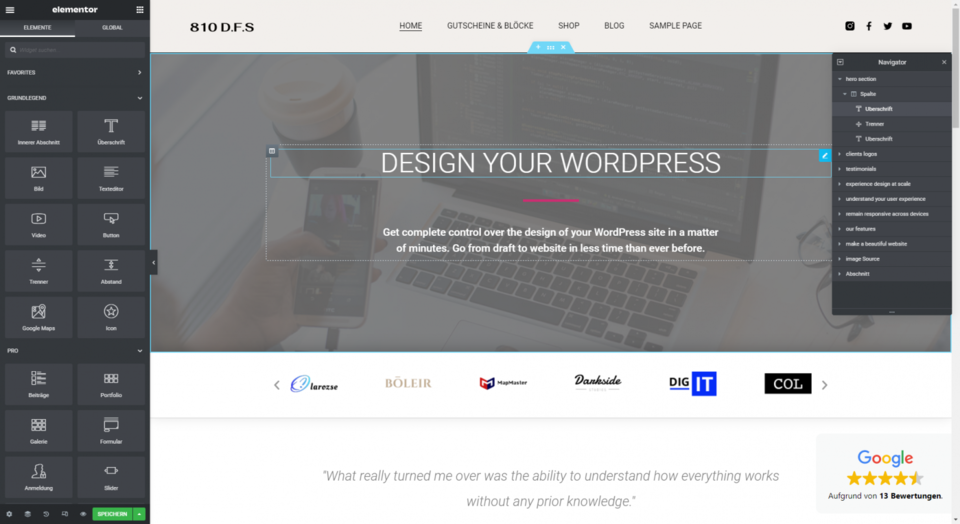
Für WordPress-Websites gibt es Tools, die bei der ansprechenden Gestaltung von Inhalten helfen – sogenannte Page Builder. Zu den beliebtesten zählen etwa Elementor, WPBakery, Beaver Builder oder auch Divi. Seit 2018 und WordPress 5 steht auch ein hauseigenes Werkzeug zur Verfügung: Gutenberg, der Block Editor von WordPress.
Doch was bedeuten diese Begriffe überhaupt? Was ist der Unterschied zwischen einem Page Builder und einem Block Editor? Worum handelt es sich dabei? Welche Funktionen machen sie so wertvoll für die eigene Website? Wie entscheidet man sich für eines?
Sehr gute und berechtigte Fragen, die wir anhand des Vergleichs Gutenberg Vs. Elementor (stellvertretend für Page Builder allgemein) im Folgenden beantworten.
Block Editor Vs. Page Builder – was steckt hinter den Begriffen und was sind die wesentlichen Unterschiede?
Beide Werkzeuge kann man sich vorstellen, wie ein Baukastenset. Man hat unterschiedliche Inhaltselemente zur Verfügung, die sich beliebig und flexibel zusammensetzen lassen. Hierbei handelt es sich zum Beispiel um Überschriften und Textblöcke, Bilder und Videos oder Listen und Zitate.
Diese kann man in Gruppen oder Spalten unterteilen, mit Buttons versehen oder individuell durch Leerräume und Trennlinien voneinander abgrenzen. Für all das ist keinerlei technisches Wissen erforderlich, egal welches Hilfsmittel verwendet wird.


Der bedeutendste Unterschied zwischen Gutenberg (Block Editor) und Elementor (Page Builder) ist wohl die Integration des jeweiligen Tools. Gutenberg ist fixer Bestandteil von WordPress und damit nativ enthalten. Im Gegensatz dazu handelt es sich bei Elementor um ein externes Plugin, das erst installiert werden muss.
Potenzielle Risikofaktoren von Plugins haben wir in unserem Blogpost über WordPress Updates erläutert. Bekannte und vielverwendete Plugins wie Elementor mit reichlich Zusatz-Code stellen eine besonders beliebte Angriffsfläche dar. Wichtig ist daher, sie entsprechend achtsam zu warten, wie auch die häufigen Sicherheitslecks und Patches zeigen. Vergleichsweise dazu treten bei WordPress und Gutenberg eher selten Sicherheitsprobleme auf.
Weitere Unterschiede zeigen sich in Art und Umfang der Funktionen, in der Bedienbarkeit, der Kompatibilität sowie in der Performance. Sehen wir uns das im Detail an.
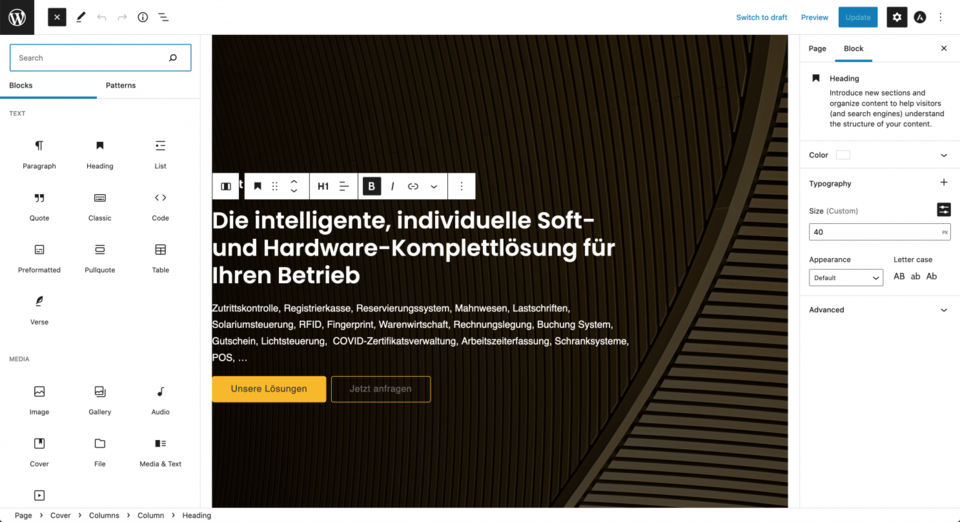
Content-Gestaltung mit Gutenberg vs. Elementor
Sowohl bei Gutenberg als auch bei Elementor befüllt man Website-Inhalte per Drag & Drop. Man wählt Elemente bzw. Blöcke aus, platziert sie an gewünschter Stelle und pflegt die Inhalte ein. Diese Inhalte ebenso wie ihre Platzierung können Sie jederzeit bearbeiten und anpassen bzw. verschieben und neu reihen. Das ermöglicht eine sehr flexible Gestaltung und Aktualisierung von Informationen.
Design
Wie diese Inhaltselemente schließlich auf der Website aussehen, verhält sich zwischen Block Editor und Page Builder unterschiedlich. Während Elementor als Page Builder und externes Plugin losgelöst arbeitet und damit auch das Design der Inhalte in vollem Umfang bestimmen lässt, orientiert sich Gutenberg als Block Editor von WordPress vor allem am Theme, das aktuell verwendet wird.
Details wie Schriftgrößen/-farben und ähnliche kleinere Gestaltungsmöglichkeiten können User:innen zwar pro Block individuell anpassen, doch allgemeine Stilelemente bleiben Website-übergreifend einheitlich. Mit Elementor hingegen kann jede einzelne Content-Seite vollkommen unterschiedlich aussehen. Man kann die Seiten also komplett individuell gestalten – wenn man das möchte. Hierfür sollte man solide Webdesign-Kenntnisse mitbringen oder sich von WordPress-Expert:innen wie LIMESODA beraten lassen. Kontaktieren Sie uns gerne!
Bedienbarkeit
Der Umgang mit den verschiedenen Tools und wie leicht einem dieser fällt, ist eine individuelle Angelegenheit. Gutenberg kommt mit der natürlichen WordPress-Handhabung und ist besonders für das effiziente Einarbeiten von vielen Inhalten (z.B. regelmäßige Blog-Beiträge) angenehmer. Aber auch Elementor ist übersichtlich, intuitiv bedienbar und damit relativ einfach zu erlernen.
Der bedeutendste Unterschied in diesem Punkt ist der Wechsel von einem Page Builder zu einer Alternative. Hat man die Inhalte mit einem Page Builder wie Elementor eingepflegt und will zu einem späteren Zeitpunkt zu Gutenberg oder einem anderen Page Builder wechseln, ist dies nahezu unmöglich und mit sehr viel Aufwand verbunden.
Der Hintergrund ist technisch, daher kurz und einfach erklärt: Page Builder speichern Inhalte als Shortcodes, nur der ursprüngliche Page Builder kann diese korrekt interpretieren. Wechselt man zu einer Alternative, bleibt nichts als eine Code-Formel übrig. Die gestalteten Inhalte können nicht mehr dargestellt werden und müssen neu aufbereitet werden.
Funktionen und Features
Gutenberg erhält man als integralen Bestandteil von WordPress kostenlos. Elementor können Sie zwar ebenfalls als kostenlose Version verwenden, er bringt einen wesentlichen Vorteil allerdings erst mit der kostenpflichtigen Pro-Version mit: einen deutlich größeren Umfang an Inhaltselementen und Funktionen, jedenfalls zum aktuellen Zeitpunkt.
Diese Funktionen beinhalten unter anderem erweiterte Features wie z.B. Motion-Effekte, dynamische Inhalte oder zahlreiche Layout-Vorlagen. Besonders beliebt ist der Live Editor, welcher die Bearbeitung der Inhalte in einer Live-Ansicht ermöglicht.
Dieses Goodie bietet Gutenberg derzeit noch nicht. Hier müssen Sie die Inhalte speichern und in die Vorschau oder auf die Website wechseln, um zu sehen, wie sich Änderungen auswirken und darstellen. Aber auch für Gutenberg gibt es selbstverständlich zusätzliche Plugins, die noch fehlende Inhaltselemente oder Templates ergänzen. Die Entwickler:innen des Block Editors sind stets dahinter, diese nativ zu ergänzen.
Custom Blocks
Ein bedeutender Vorteil von Gutenberg ist die Möglichkeit, eigene Blocks entwickeln und hinzufügen zu können. Hierfür sind zwar einerseits Programmierkenntnisse erforderlich, andererseits aber auch keine Grenzen gesetzt, wenn es um besondere Ansprüche oder individuelle Bedürfnisse bezüglich Inhalten und Website-Features geht. Mit unserer WordPress-Expertise helfen wir Ihnen gerne bei der Umsetzung – kontaktieren Sie uns!
Kompatibilität mit Themes und Plugins
Als Standard und Zukunft von WordPress ist Gutenberg hier klar im Vorteil, da sich alle seriösen Themes und Plugins entsprechend orientieren und anpassen.
Dank seiner Beliebtheit wird auch Elementor gut unterstützt, ist als eigenständiges Plugin jedoch darauf ausgerichtet, nicht von anderen abhängig zu sein. Somit sollten Sie bei der Verwendung von Elementor und der Installation von Themes oder weiterer Plugins besonders Acht geben.
Performance bei Gutenberg vs. Elementor
Auch hier geht der Block Editor von WordPress als klarer Sieger hervor. Betreffend Ladezeiten gibt es hier aktuell keine Konkurrenz, sämtliche Page Builder inkl. Elementor schneiden schlechter ab.
Dies ist nur logisch, denn durch externe Plugins wird zusätzlicher Code geladen und bei den umfangreichen Features der Pro-Version von Elementor ist das eine beachtliche Menge. Wenn es aber auf jeden Fall ein Page Builder sein soll, ist Elementor dennoch die beste Wahl hinsichtlich Performance.
Nicht zuletzt ist ein sauberer, minimalistischer Code nicht nur relevant für die Ladezeiten der Website, sondern in weiterer Folge auch für die Suchmaschinenoptimierung und entsprechende Rankings bei Google relevant. Auch die eigene Entwicklung von zusätzlichen Website-Features profitiert davon und bevorzugt ganz klar Gutenberg.
Gutenberg Vs. Elementor: Unsere Empfehlung als WordPress-Expert:innen
Grundsätzlich sind beide Optionen eine gute Wahl für die attraktive Gestaltung Ihrer Website-Inhalte und auf Wunsch arbeiten wir auch gerne mit Elementor. Unsere klare Empfehlung ist dennoch der Block Editor Gutenberg als fixer Bestandteil von WordPress, insbesondere hinsichtlich Performance, Sicherheit und Kosten.
Mit Blick auf die WordPress-Roadmap (geplante Weiterentwicklung) darf man außerdem davon ausgehen, dass es voraussichtlich nur eine Frage der Zeit ist, bis externe Page Builder für WordPress obsolet sind und nahezu gänzlich von Gutenberg abgelöst werden.
Sie möchten eine Website mit WordPress bauen, benötigen aber die Unterstützung oder Beratung von Expert:innen? Als erfahrene WordPress-Agentur stehen wir Ihnen dabei gerne zur Seite und setzen Ihr WordPress-Projekt um. Fragen Sie einfach unverbindlich an!