Unsere Kreation.
Wow!
Menschen entscheiden binnen Sekunden, ob sie einer Website oder App vertrauen. Das schaffen weder Gütesiegel noch rationale Argumente. Nur gutes Design mit großartigen Content-Elementen! Emotional, überzeugend, klar.


Content First
Die Idee und deren kreative Umsetzung sind entscheidend für den Erfolg eines Online-Projekts. Content-Elemente wie Text, Bild, Video und Sound, gegossen in ein stimmiges Design, sind auch jene Elemente, die direkt auf BesucherInnen und NutzerInnen eines Projekts wirken. Im Kreativprozess wird ausgehend vom ersten Brainstorming die konkrete Ausgestaltung von Online-Auftritten und Kampagnen erarbeitet. Wir berücksichtigen dabei von Beginn an die echten Inhalte, die später zu sehen sein sollen. Nur so passen später Inhalt und Design zusammen und erfüllen ihren Zweck.
Konzept & Text
Bevor es an die konkrete Umsetzung einer Website, eines Social-Media-Auftritts oder einer Online-Kampagne geht, gilt es in der Konzeption alle notwendigen inhaltlichen Aspekte zu definieren. Was ist das Ziel? Was die Kernaussage? Wie müssen die Site- und Navigationsstruktur aufgebaut sein, um das Ziel zu erreichen?
Steht das Konzept, geht es an die Textierung. Dabei müssen gleichermaßen Marketingziele wie Vorgaben der Suchmaschinenoptimierung berücksichtigt werden. Das Texten von Digitalprojekten unterscheidet sich daher auch klar von Textkonzepten in Print-Foldern. Die Content-Strategie muss online ebenso kurze Teasertexte und Claims wie auch detaillierte Texte oder spezielle Landing-Pages enthalten.
Als Krönung erschaffen wir gemeinsam Inhalte, über die gesprochen wird. Sehen Sie sich diese Reaktionen und Inhalte an: Social Media Content.

Video Content
Ein Bild sagt mehr als tausend Worte.
Ein Video im Idealfall mehr als 1 Bild.
Das LIMESODA Video-Team ist bestens ausgerüstet für den Einsatz am Dreh-Ort, aber auch für die Post-Production und Animation in der LIMESODA Basis.
Wir drehen explosive Blockbuster, heiße Imagevideos, freshen Content für Social Media und auch alles andere, was uns vor die Linse kommt. Mehr dazu zu sehen auf unserer Video Content-Seite.
Das Design
Das Design bestimmt die Wirkung eines Projekts. Es muss auffallen, funktional sein und sich gut in das Corporate Design (CD) einfügen. Im Internet sind zudem noch weitere Anforderungen zu erfüllen.
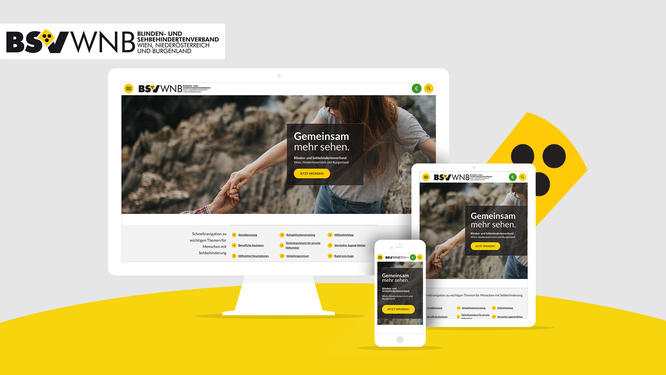
Texte müssen möglichst barrierearm lesbar und für Suchmaschinen indizierbar sein. Firmenauftritte in Social-Media-Kanälen müssen trotz vorgegebener Dimensionen von Bannern und Profilbildern erkennbar bleiben. Die Farben sind auf den RGB-Farbraum begrenzt. Andere Farbräume wie CMYK oder Pantone müssen erst auf RGB „übersetzt“ werden. Verschiedene Anwendungen wie Websites, Webshops, Werbebanner oder Social-Media-Auftritte erfordern unterschiedliche Designs. Wir kennen diese Herausforderungen und erarbeitet für Ihr Projekt die passende Lösung. Hier ein paar Beispiele:
Zur Vernetzung und Wertschätzung von österreichischen Leistungen und Produkten im Designbereich sind wir übrigens Mitglied bei designaustria, einer Plattform, welche die österreichische Designszene national sowie international vertritt.

User Experience Design entscheidet!
Wer eine Website erstellt, sollte immer die BesucherInnen in den Mittelpunkt stellen. Was möchten sie erreichen und wie kann man sie bestmöglich dabei unterstützen? Diese Fragen zu beantworten, ist Aufgabe des „User Experience Design“.
Wie wir geeignete Lösungen finden, den Webseiten-Besuch für die BenutzerInnen optimal zu gestalten, können Sie auf der Seite über User Experience Design nachlesen.
Mobile First
Responsive Design
Online-Projekte werden üblicherweise mit unterschiedlichen Endgeräten betrachtet. Dazu zählen Desktop-PCs, Laptops, Tablets und vor allem Smartphones.
Standardmäßig wird das Webdesign einzig für die gebräuchlichste Auflösung optimiert. Auf Endgeräten mit abweichender Auflösung müssen mehr oder weniger ausgeprägte Einschränkungen der Bedienbarkeit hingenommen werden.
Abhilfe schafft hier sogenanntes „Responsive Webdesign“. Dabei werden Design und Seitenfunktionalität für unterschiedliche Bildschirmauflösungen optimiert. Dies ist ein aufwändiger Prozess, der bereits in der Konzeptionsphase berücksichtigt werden muss.
Das Design definiert die unterschiedlichen Zustände, die dann in der Programmierung umgesetzt werden. Nur wenn Websites auf diese Weise optimiert sind, werden sie in der gesamten Customer-Journey, die sich heute oft über unterschiedliche Endgeräte zieht, erfolgreich sein.

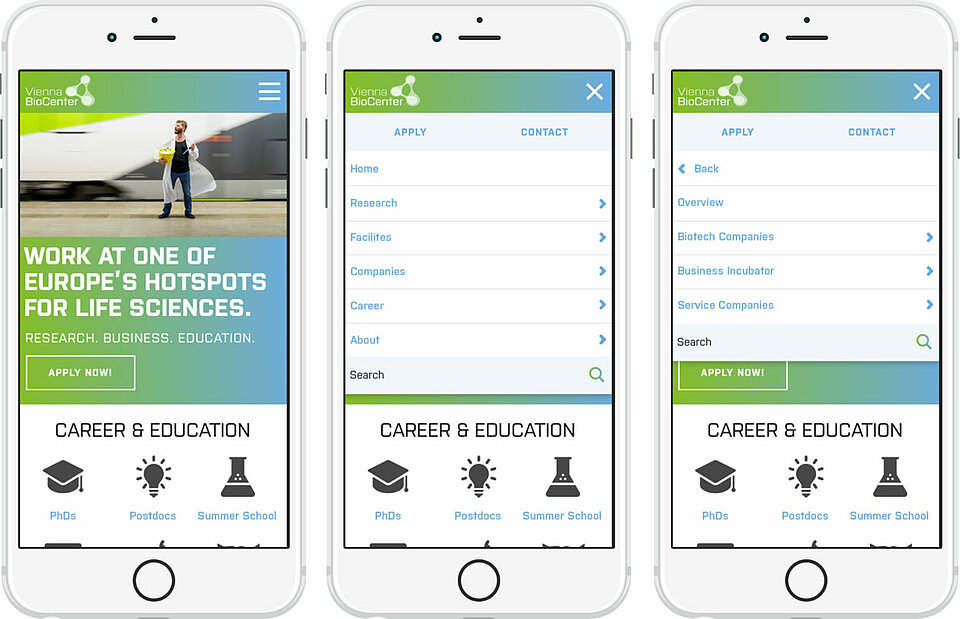
Um den Website Content für mobile Endgeräte zu optimieren, sollten vor allem folgende Punkte beachtet werden:
- Navigation: Muss auf allen Endgeräten unkompliziert bedient werden können (z.B. durch ein- & ausklappbare Navigationsleisten, Breadcrumbs)
- Interaktive Elemente: Einfache Interaktion via Touch (z.B. durch ausreichende Größe und Abstand)
- Bilder & Videos: Anpassung an kleinere Displaygröße und vertikale Ausrichtung bei Mobilgeräten (z.B. Überprüfung der Erkennbarkeit)
- Text: Gute Lesbarkeit (z.B. durch kurze Absätze und ausreichende Schriftgröße)
- Formatierung: Geeignete Formatierung, um den Content auch auf kleineren Displays optisch ansprechend zu gestalten (z.B. durch Whitespace und Hervorhebungen)
- Ladezeiten minimieren: Zur Vermeidung hoher Absprungraten (z.B. durch das Komprimieren von Bildern)
- Zu vermeiden: Mouseover, Popups, zu viel Content
Kundenfeedback
FAQ zum Thema Kreation
Wir empfehlen immer die Entwicklung eines eigenständigen Designs. So steigt die Wiedererkennbarkeit und das "Das habe ich schon mal gesehen"-Gefühl wird vermieden. Natürlich ist der Aufwand für Designentwürfe und die Programmierung eines neuen Designs höher. Die Investition zahlt sich aber in der Regel aus. Auch in der laufenden Wartung und in der Geschwindigkeit ist eine Eigenentwicklung besser. Sie enthält keine unnötigen Dinge. Dies wirkt sich positiv auf die User Experience und durch die Geschwindigkeit auch auf die Suchmaschinenoptimierung aus.
Nur wenn sehr wenig Budget zur Verfügung steht, kann es sinnvoll sein, auf ein vorgefertigtes Design, ein sogenanntes „Theme“ zurückzugreifen. Wir beraten Sie gerne!
Wir bevorzugen die Umsetzung durch uns und aus einer Hand. So reduzieren wir die Kommunikation und können dafür sorgen, dass Corporate Design, Screen Design, Motion Design, User Experience, Usability, technische Umsetzbarkeit, Verkaufsförderung und Suchmaschinenoptimierung berücksichtigt werden. Auf Wunsch kann das Design auch von Ihnen beigestellt werden. Ob sich daraus eine Aufwandsersparnis ergibt, hängt von der Ausarbeitung und Eignung des Designs für das Internet sowie vom Kommunikationsaufwand mit den externen Screen-Designern ab.