Case Study Variable Fonts – Wie Sie Schrift noch nie gesehen haben
Es goss in Strömen. Die scheinbar von allen Seiten angreifenden Regentropfen, nehmen mir bei jeden Schritt die Lust, weiterzugehen. Das Museumsquartier – im Sommer ein lebendiger Ort – zeigt sich an diesem Tag von seiner grauen Seite. Tief hängen die alten Gemäuer und das kubische MUMOK-Gebäude in den riesigen Innenhof. Ich bin auf dem Weg zu einem Vortrag der TGA zu einem noch relativ unbekannten Gebiet der Schriftgestaltung: Variable Fonts (kurz: VF). Haupt-Redner ist ein ein gewisser Philip Walch. Aufmerksam auf ihn geworden, bin ich über einen Beitrag in der Zeitschrift PAGE. Seine darin dokumentierte Bachelorarbeit hat mich fasziniert.
Philip Walch ist ein junger Mann mit feinen, sympatischen Gesichtszügen. Er ist gelernter Zimmermann und Sprayer (Szenename: STONE). Er hat vor kurzem seinen Bachelor an der DHBW Ravensburg abgeschlossen, und ist er als Mediengestalter und Motion Designer in Ulm tätig. Und er hat eines der beeindruckendsten Dokumente über Variable Fonts geschaffen.
Variable Fonts – Was man darunter versteht
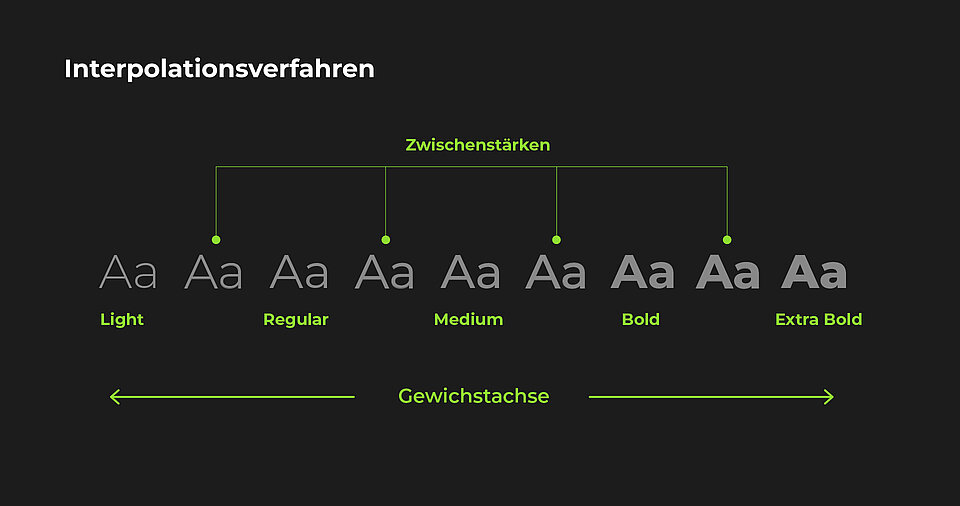
Ein Variable Font ist eine Schriftdatei, der mehrere verschiedene Schriftdateien zu einer einzigen zusammenfasst. Durch Interpolation kann die Schrift somit auf einer oder mehrerer Achsen stufenlos verändert werden. Hinsichtlich der Breite, Größe und Neigung.

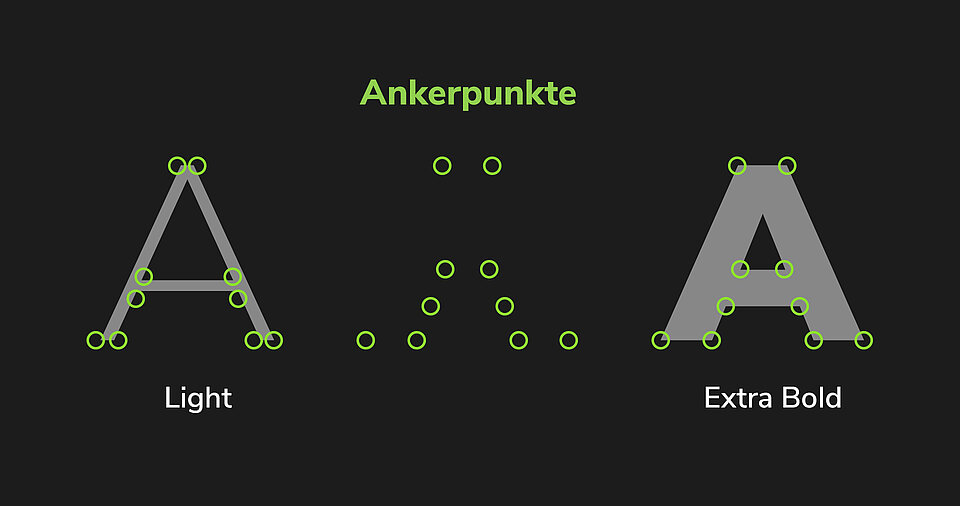
Das zugrunde liegende Verfahren – die Interpolation – funktioniert über die Ankerpunkte der Glyphen (Schriftzeichen). Die Anzahl dieser Ankerpunkte aller daran beteiligten Glyphen, muss dabei identisch sein. Sonst funktioniert die Zuordnung nicht.


Ein aktuelles Beispiel, wie diese Technik bereits in Schriftentwicklung berücksichtigt wird, ist die in Österreich entwickelte Schriftfamilie »Antonia«.
Wer die aktuelle Version des Illustrator CC verwendet, dann die Funktion eines Variable Font sogar testen.
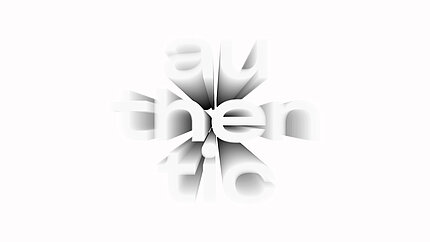
httpv://www.youtube.com/watch?v=rsM4Dyd0uvA&feature=youtu.be
Bei einem Variable Font, kann der jeweilige Schriftschnitt eine Design-Achse stufenlos angepasst werden. Diese Achsen sind kombinierbar
Welchen Nutzen haben VF in der Praxis?
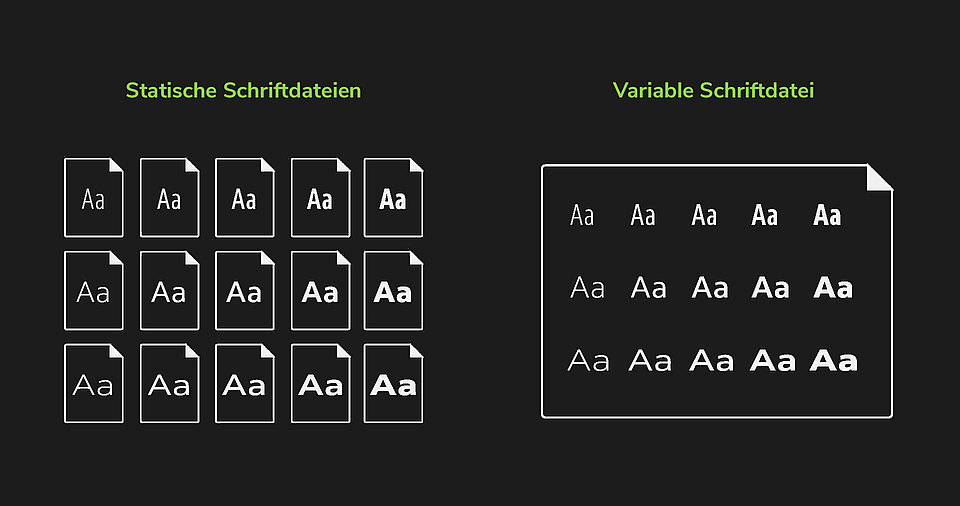
Durch die Zusammenfassung zu einer einzigen Schriftdatei ensteht ein entscheidende Vorteil: Die Performance einer Seite erhöht sich, da nicht mehr auf mehrere, sondern nur eine Schriftdatei zugegriffen wird.

Es enstehen allerdings auch völlig neue Möglichkeiten, wie Emotionen und Botschaften über Schrift dargestellt werden können.

Das schöpferische Potentzial der Variable Fonts
Welches zusätzliche Potenzial in VF tatsächlich steckt, hat Philip Walch anhand von 3 Thesen, die mit Experimenten verifiziert wurden, in seiner BA-Arbeit untersucht. Die Ergebnisse sind beeindrucken. Eine dieser Thesen lautet:
»VF ermöglichen die Entwicklung neuer Schriften.«
Um das zu überprüfen, hat er das Zusammenspiel der Designachsen analysiert . Wie bereits oben beschrieben, sind die Achsen kombinierbar. Walchs Experimente gingen jedoch weiter: Mit Hilfe eines eigen Rastersystem gelang es sogar, ganze Alphabete neuer Schriftarten zu erzeugen.
Das ist schon ziemlich »Meta«. Eine Schriftdatei, die wiederum neue Schriften erzeugt. Das ist ungefähr so, als würde ein 3D-Drucker einen 3D-Drucker drucken.
Sind VF bereits universell einsetzbar?
Freilich spielt es eine wesentliche Rolle, ob VF von gängigen Browsern unterstützt wird. Laut P. Walch gab es per 2. Quartal 2018 eine Browser-Unterstützung von 65%.
- Chrome und Safari (unter MacOS 10.13+),
- alle Browser unter iOS 11.2 und Chrome unter Android VF.
- Firefox und Edge arbeiten derzeit an einer Integration.
Fazit
Variable Fonts eröffnet ein riesiges Potenzial für Schriftgestaltung einerseits und neue Möglichkeiten des Ausdrucks und schnellerer Performance auf Websites andererseits. Im Rennen um schnellere Ladezeiten und neue Wege, Botschaften originell zu vermitteln, wird diese Technik eine bedeutende Rolle spielen.
Ich stelle die These auf, dass VF in spätestens 5 Jahren eine häufig eingesetzte Technik im Webdesign – wenn nicht gar schon ein Standard – sein wird.