So bauen Sie Ihre Kategorieseite auf
Die Besucher:innen in Ihrem Onlineshop sollten sich darin unkompliziert orientieren können und genau das finden, wonach sie suchen. Was es dafür braucht? Eine gut aufgebaute Kategorieseite.
Diese dient vielen User:innen zum Einstieg in Ihren Shop, wenn sie bereits nach einem bestimmten Produkt suchen oder einfach mal stöbern möchten. In diesem Blogpost erfahren Sie, was Sie beim Aufbau Ihrer Kategorieseite beachten sollten.
Was ist eine Kategorieseite?
Eine Kategorieseite dient zur Übersicht in einem Webshop. Diese Übersichtsseite soll den Nutzer:innen einen Überblick über die verfügbaren Kategorien und eine Vorschau auf die Produktauswahl der jeweiligen Kategorie bieten.
Somit dient eine Kategorieseite dazu, einen zielgerichteten, unkomplizierten und störungsfreien Suchprozess nach einem bestimmten Produkt zu ermöglichen.
User:innen kommen meistens auf Ihre Kategorieseite, indem sie nach folgenden Mustern suchen:
- Produktkategorie (z.B. Damen Stiefeletten)
- Produktkategorie + kaufen (z.B. Damen Stiefeletten kaufen)
- Produktkategorie + online (z.B. Damen Stiefeletten online)
Arten von Kategorieseiten
Es werden zwei Arten von Kategorieseiten unterschieden:
Verteilerseite
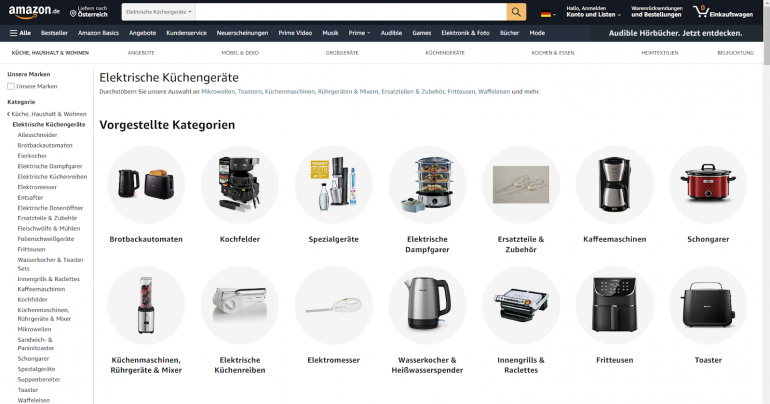
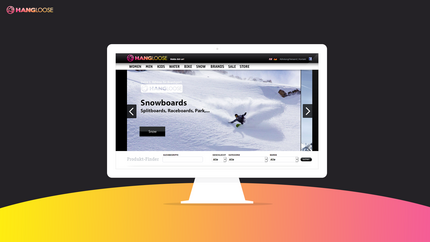
Diese ist der Produktliste übergeordnet und hat die Aufgabe, auf Unterkategorien zu leiten. Konkrete Produkte werden hier meist noch nicht angezeigt.
Beispiel: Die Kategorie “Elektrische Küchengeräte” leitet den Nutzer eines Onlineshops zu den Unterkategorien “Brotbackautomaten”, “Kochfelder”, “Spezialgeräte”, etc.
Produktliste
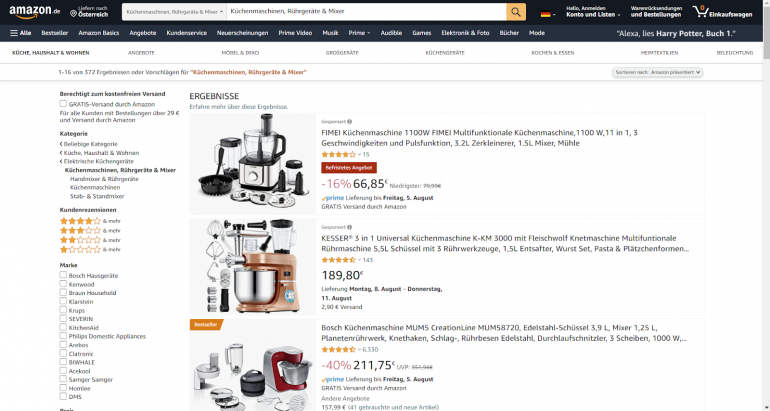
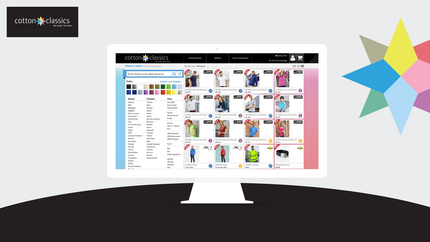
Diese ist der Verteilerseite untergeordnet und zeigt eine Auflistung an konkreten Produkten. Die Nutzer:innen bekommen durch die Darstellung einzelner Artikel inkl. Produktinformationen einen Überblick über die verschiedenen Produkte innerhalb einer Kategorie. Die Produktlisten werden auch oft als “normale” Kategorieseiten bezeichnet.
Jedoch müssen diese beiden Seiten nicht zwingend strikt voneinander getrennt sein. Oft ist die Verbindung beider Arten von Vorteil. Ein Beispiel dafür, wie Verteilerseiten und Produktlisten miteinander kombiniert werden können, ist etwa, wenn auf Kategorieseiten im linken Seitenbereich alle Kategorien und im Hauptbereich die Produkte aufgelistet werden.
Welche Art(en) von Kategorieseite(n) Sie verwenden, hängt hauptsächlich von der Breite und Tiefe Ihres Produktsortiments und somit der Anzahl bzw. Komplexität Ihrer Kategorien ab.
Wozu brauche ich eine Kategorieseite?
Kategorieseiten dienen kurz gesagt dazu, um den User:innen einen Überblick zu bieten, damit sich diese durch den logischen Aufbau schnell im Onlineshop zurechtfinden. Das gilt für verschiedene Arten von Nutzer:innen:
- Zielorientiert: Entweder hat ein:e User:in bereits eine Kaufabsicht für ein bestimmtes Produkt. Hier ist es wichtig, sie oder ihn dabei zu unterstützen, dass er oder sie das gewünschte Produkt durch logisch strukturierte Kategorien unkompliziert findet.
- Prozessorientiert: Es kann aber auch sein, dass Nutzer:innen ohne konkretes Kaufinteresse den Webshop besuchen, da sie stöbern möchten, das Sortiment entdecken oder nach Inspiration suchen. Hier ist das Ziel, es ihnen zu ermöglichen, durch einen logischen Aufbau durch den Shop navigieren zu können.
Die Suchanfragen der User:innen können dementsprechend sehr spezifisch oder sehr allgemeinen gehalten sein. Bei allgemeineren Suchbegriffen sollten in der SERP (= Search Engine Result Page) Kategorieseiten erscheinen, bei spezifischen Suchen entspricht die Zielseite eher einer Produktdetailseite, über die die Nutzer:innen den Onlineshop anschließend weiter durchsuchen können.
Was macht eine gute Kategorieseite aus?
Logische Struktur & Kategorisierung
Die Kategorieseite spiegelt die Struktur des Onlineshops wider. Sie sollte daher so einfach und logisch wie möglich gestaltet sein. Versetzen Sie sich in die Situation Ihrer Webshop-Besucher:innen und überlegen Sie, wie Sie aus Nutzersicht durch Ihren Webshop navigieren würden.
Wichtig ist, dass im gesamten Onlineshop hindurch dieselbe Kategorisierung angezeigt wird, etwa wie beschrieben im linken Seitenbereich und in der Navigation, um den Nutzer:innen ein durchgängiges Shopping-Erlebnis zu bieten.
Verwenden Sie dafür auch die Breadcrumb-Navigation, welche es den User:innen ermöglicht, den Pfad in der Kategoriestruktur genau zu erkennen und nur mit einem Klick zurück auf übergeordnete Kategorien zu gelangen.
Hinweis: .html bei den URLs für Produkt- und Kategorieseiten sollte vermieden werden, damit es nicht zu doppelten Inhalten, also Duplicate Content, kommt. Wenn also URLs mit .html-Endungen durch das CMS erzeugt werden, muss darauf geachtet werden, dass es dieselbe URL nicht auch ohne .html gibt. Als Grundsatz gilt: .html Dateiendungen am besten NICHT einsetzen.
Filter- und Suchfunktion
Zusätzlich zur logischen Strukturierung Ihrer Kategorien sollten Sie Nutzer:innen eine Suchfunktion anbieten, mit der sie über ein Eingabefeld nach bestimmten Kategorien oder Artikeln suchen können. Auch eine Filterfunktion z.B. nach Preis, Farbe oder Größe hilft den Nutzer:innen das zu finden, was sie suchen und verstärkt die Benutzerfreundlichkeit. Wichtig ist, die Filterseiten nicht zu indexieren und die Kategorieseite als kanonische URL anzugeben. Mehr zu Filtern & Kategorien in Webshops erfahren Sie unserem Blogpost!
Kategorietexte
Setzen Sie auf Ihrer Kategorieseite aussagekräftige Kategorietexte ein. Diese dienen beispielsweise dazu, um Ihre Besucher:innen zu informieren, was sie in diesem Shop erwartet oder um ihnen Hintergrundinformationen zur jeweiligen Kategorie zu geben.
Kategorie- und Produktbilder
Auch die Bilder sollten in einem einheitlichen Stil erscheinen, um ein rundes Gesamtbild zu erzeugen. Beim Einsatz von Bildern ist zwischen den beiden Arten der Kategorieseiten zu unterscheiden:
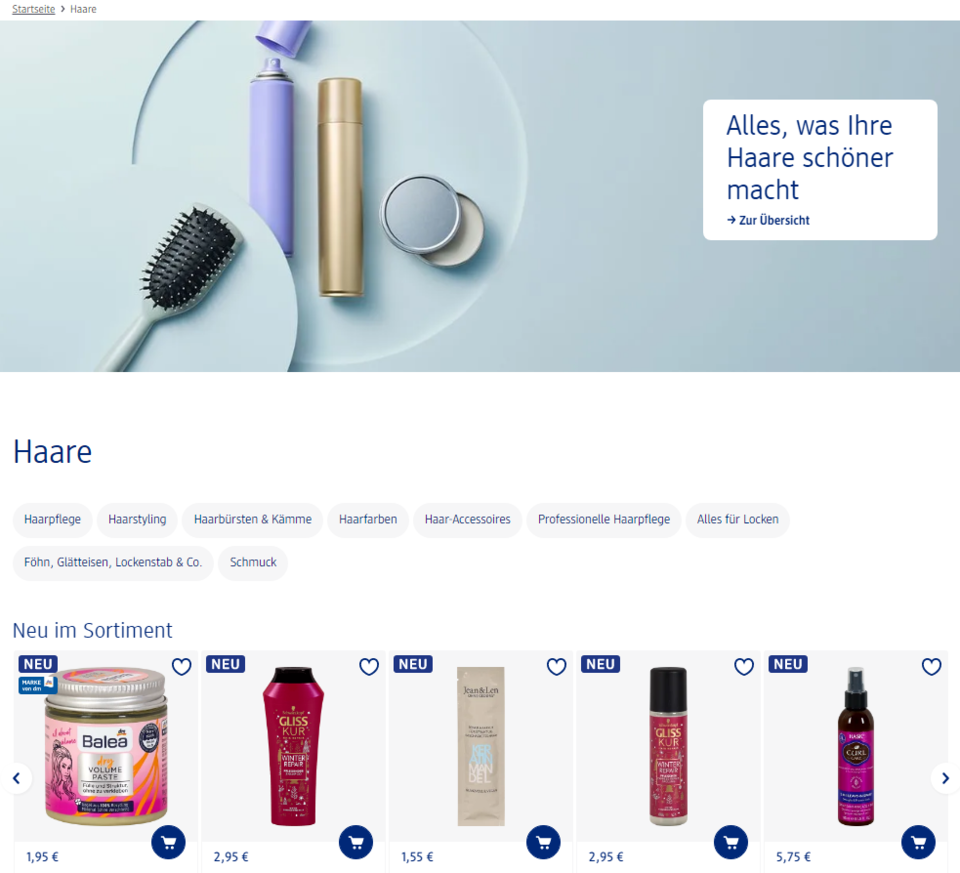
- Verteilerseiten: Verwenden Sie auf Verteilerseiten aussagekräftige Bilder, die stellvertretend für eine Kategorie stehen. Somit kreieren Sie eine Vorschau, die sofort klarstellt, welche Art von Produkten sich darunter befinden. Um die Botschaft klar und deutlich zu vermitteln und das Erscheinungsbild nicht zu überladen, können Sie dafür auch Symbole, Icons oder Piktogramme einsetzen.
- Produktlisten: Da Sie auf Produktlisten-Seiten Ihr Angebot an Artikeln auflisten, sind gerade hier visuelle Darstellungen von Bedeutung. Dabei sollte das Produkt selbst und seine wesentlichen Merkmale sofort zu erkennen sein. Wichtig ist auch hier, dass alle Bilder in einem einheitlichen Stil erscheinen.
Highlights hervorheben
Auf der Produktlisten-Kategorieseite können Sie besondere Produkte hervorheben, um die Aufmerksamkeit besonders darauf zu lenken. Das können z.B. Topseller, Sale-Angebote, Neuheiten oder Artikel mit den besten Kundenbewertungen sein. Auch auf Verteilerseiten können Sie diese Strategie umsetzen, etwa ebenfalls durch das Hervorheben ganzer Kategorien wie “Sale”, “Neu” oder “Bestseller”.
Vertrauen aufbauen
Auf Kategorieseiten sollten auch Trust Elemente einen prominenten Platz bekommen. Diese helfen, Vertrauen aufzubauen und sind ein wichtiger Faktor für einen Kaufabschluss. Beispiele hierfür können Gütesiegel oder Zertifikate sein sowie auf Produktlisten-Seiten die Kundenbewertungen für Ihre Produkte.
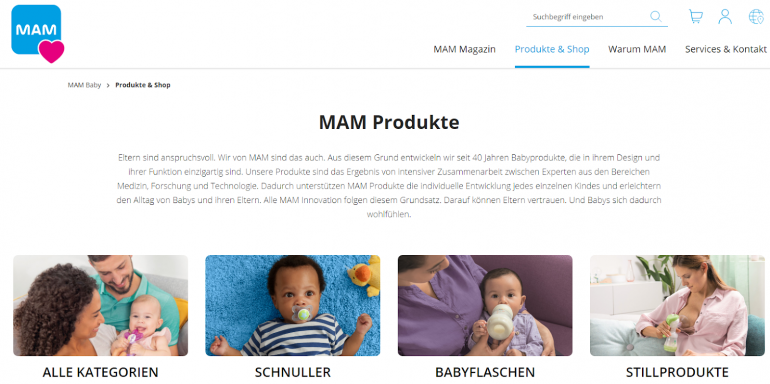
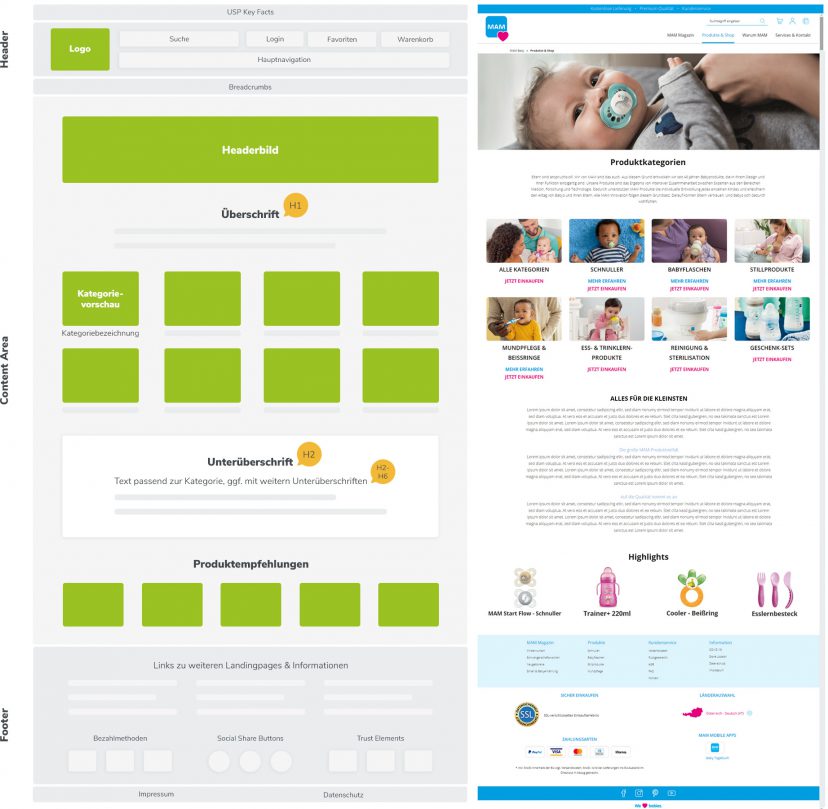
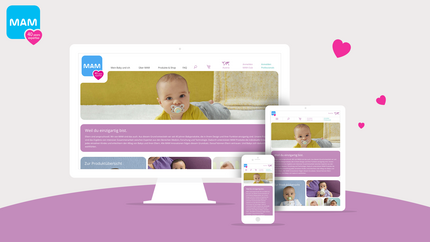
| Weitere Best Practice Beispiele: | Headerstruktur unseres Beispiels: |
| https://www.mambaby.com/at/produkte-shop/ https://www.viplounge.ch/ | <H1> Produktkategorien <H2> Alles für die Kleinsten <H3> Die große MAM-Produktvielfalt <H3> Auf die Qualität kommt es an |
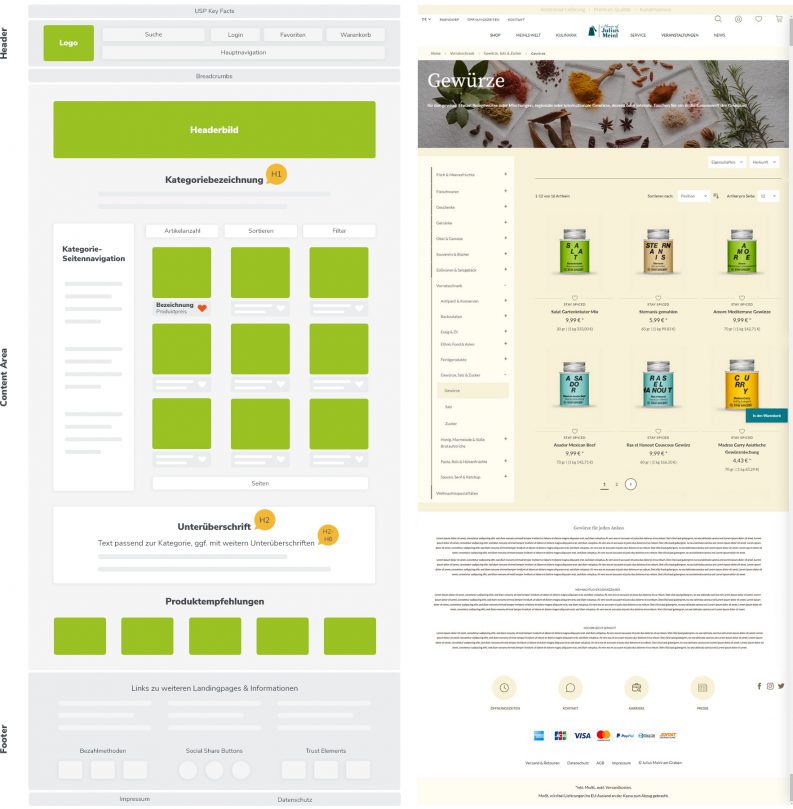
Produktliste
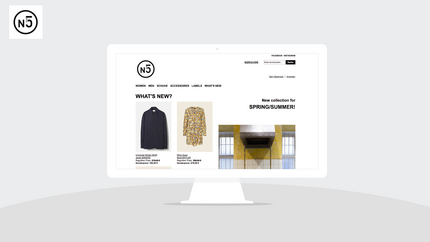
| Weitere Best Practice Beispiele: | Headerstruktur unseres Beispiels: |
| https://www.pagro.at/schule/ https://nfive.at/brands.html https://www.anntaylor.com/new-arrivals/cata00008 | <H1> Gewürze <H2> Gewürze für jeden Anlass <H3> Weihnachtszauber <H3> Kochen leicht gemacht |
Checkliste zum Aufbau Ihrer Kategorieseite
Für einen besseren Überblick haben wir die wichtigsten Punkte zum Aufbau einer Verteiler- und Produktseite übersichtlich in einer Checkliste zum Herunterladen zusammengefasst.
Fazit
Die richtige Gestaltung Ihrer Kategorieseite ist maßgeblich für den Erfolg Ihres Webshops. Nur wenn sich Onlineshop-Besucher:innen gut zurechtfinden, werden sie kaufen. Wir empfehlen daher, sich bei der Strukturierung und der Festlegung des Seitenaufbaus an der Intention der Nutzer:innen zu orientieren und sich in dessen Lage hineinzuversetzen.
Gerne beraten wir Sie auch ausführlich zum Aufbau Ihrer Kategorieseite oder übernehmen die professionelle Umsetzung Ihres Webshops. Einfach unverbindlich anfragen!